こんにちは。もんしょー(@sima199407)です。

という疑問があるかと思います。
今回はJINというテーマを使って、PV数を一括表示する方法を紹介したいと思います。
[box02 title="必要なこと"]
・カスタムフィールドにPVが記録されている
・functions.phpを触れる
[/box02]
上記のようになります。
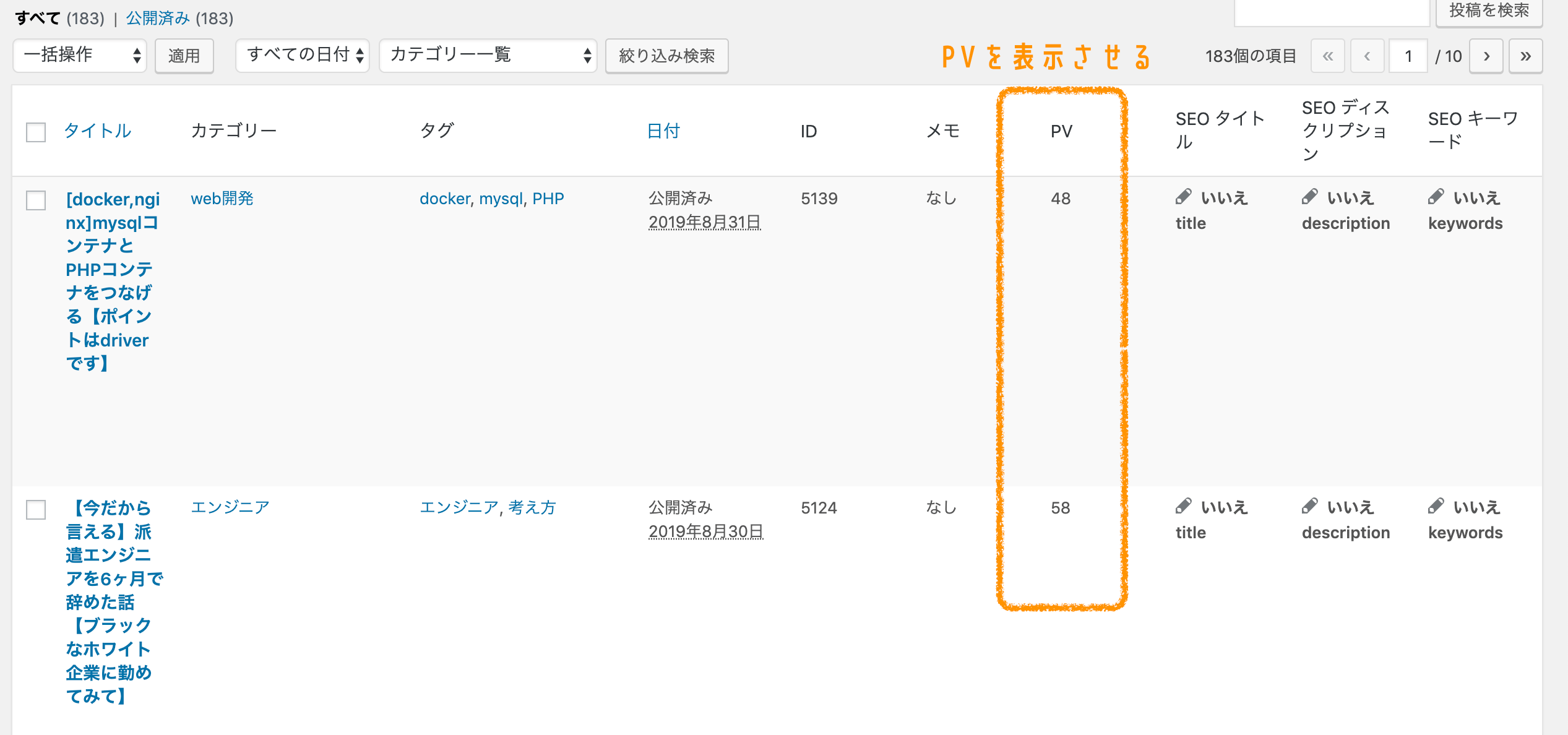
完成図
以下のように表示させます。

動画でも解説してます
動画でも解説しました。
子テーマのみですがお使いください。
やり方
方法は2つありますので、お好きな方を選択してください
①テーマにあるfuncitons.phpをいじる
②子テーマにしてfunctions.phpを編集(推奨)
という感じです。
今回、WordPressのメインのパーツにあたるfunctions.phpを編集しますので、バックアップを取っておくことをおすすめします。
①テーマにあるfuncitons.phpをいじる
一番シンプルな方法になります。
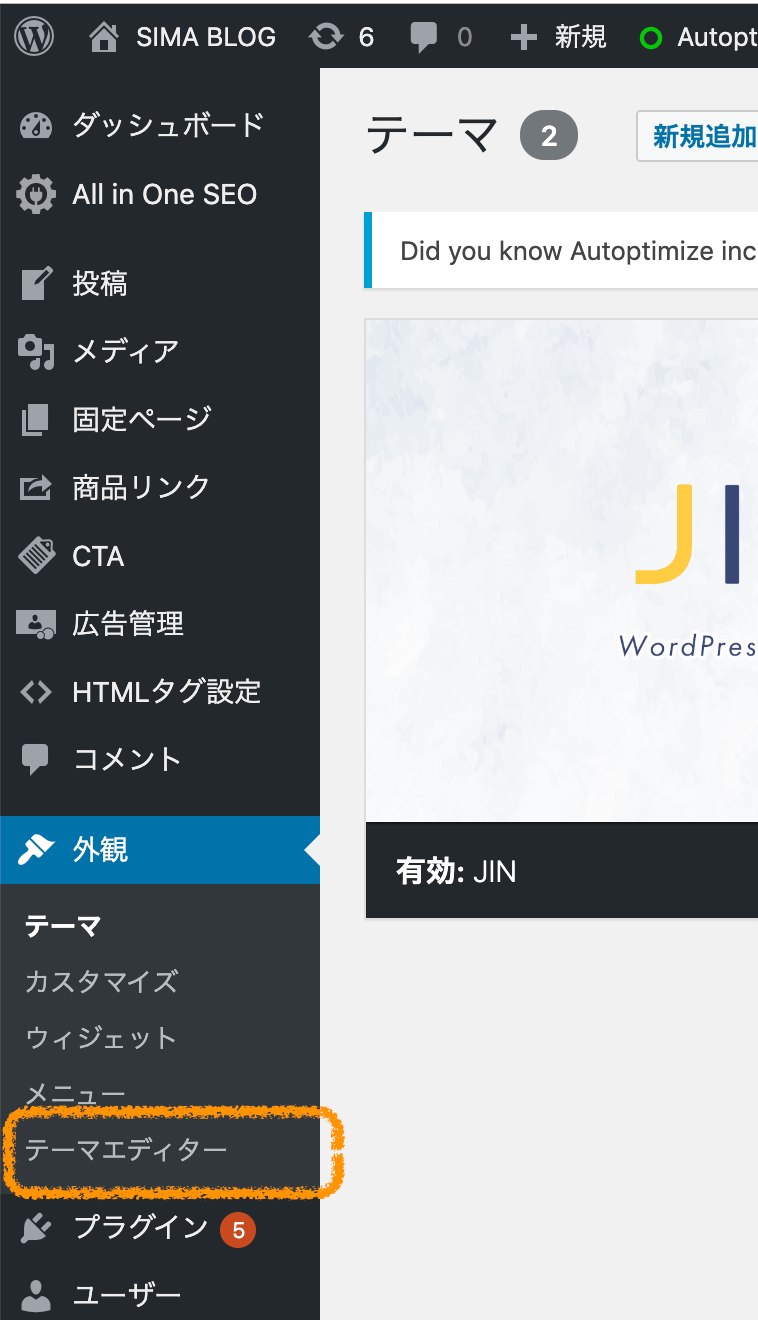
WordPressの管理画面を開き、「サイドバー>外観>テーマエディター」をクリック

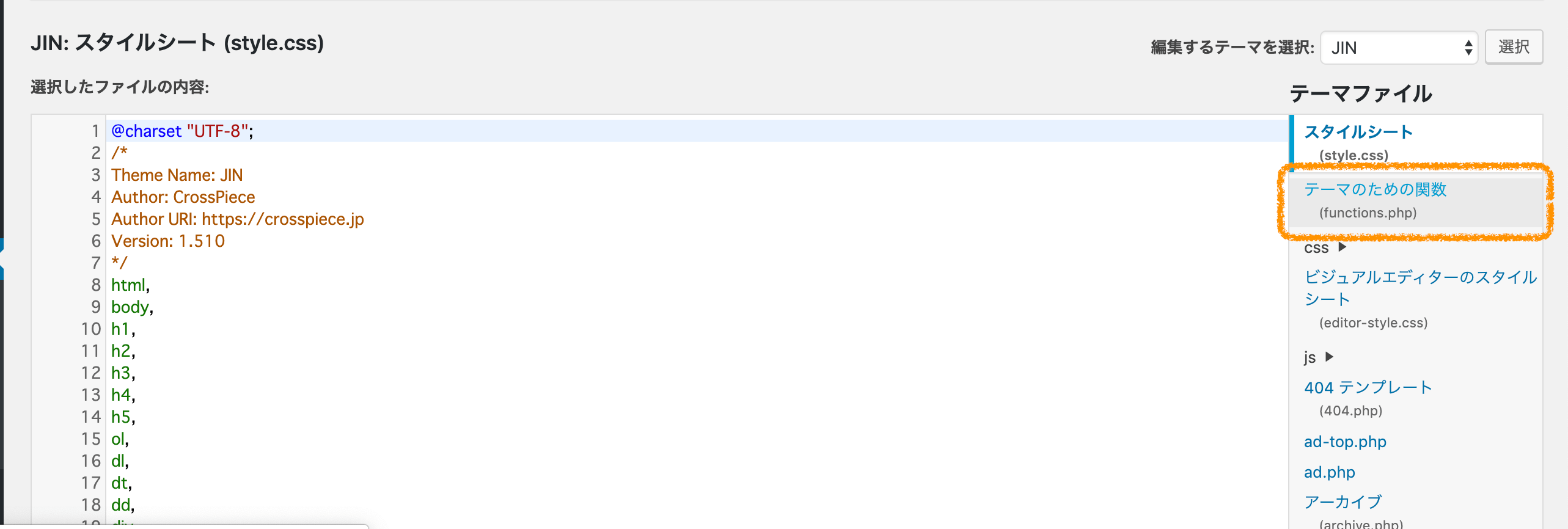
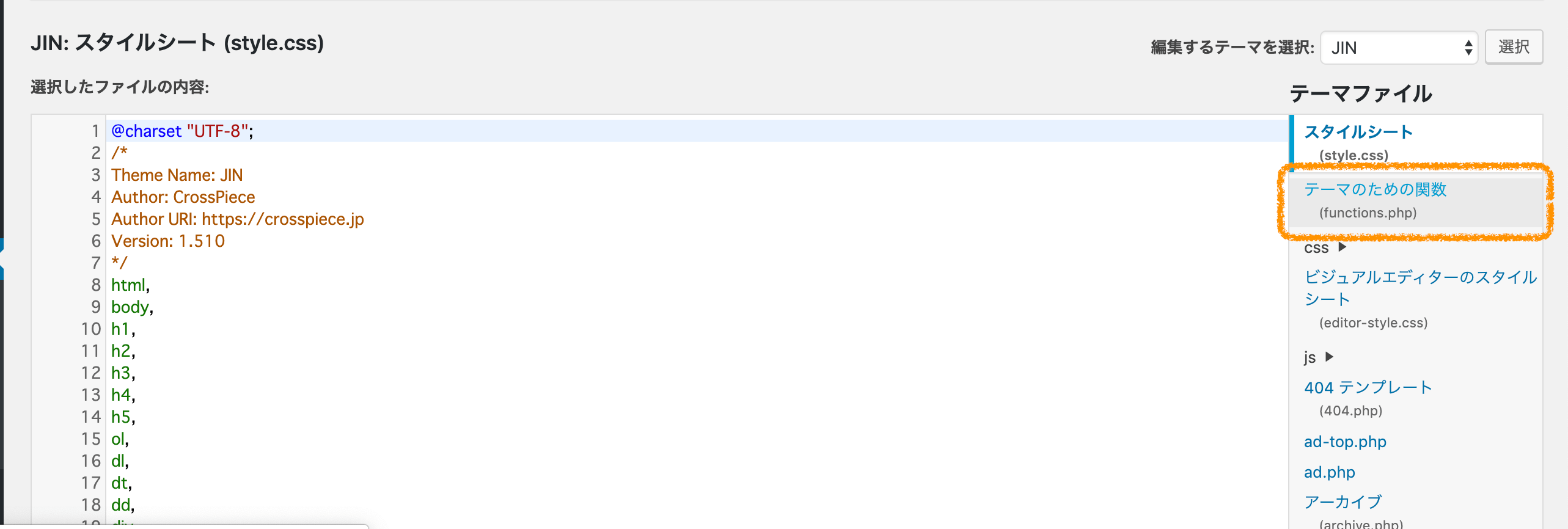
テーマのための関数(functions.php)をクリック

以下を追加
//PVを表示する
function manage_posts_columns($columns) {
$columns['pv_count'] = "PV"; //PVは「アクセス数」や「PageView」など任意で変更可
return $columns;
}
function add_column($column_name, $post_id) {
if( $column_name == 'pv_count' ) {
$stitle = get_post_meta($post_id, 'pv_count', true);
}
if ( isset($stitle) &&$stitle ) {
echo attribute_escape($stitle);
} else {
echo __('');
}
}
add_filter( 'manage_posts_columns', 'manage_posts_columns' );
add_action( 'manage_posts_custom_column', 'add_column', 10, 2 );
?>編集後「ファイルを更新」をクリック
②子テーマにしてfunctions.phpを編集(推奨)
こっちのほうがスタンダードなやり方だと思います。
子テーマとは?
→オリジナルカスタマイズ専用で作ったテンプレートファイル。
最大のメリットはメインのテーマがアップデートされても影響を受けないこと。
必要な箇所だけ使えるのでどこがオリジナルかがすぐに分かる!
ただし、カスタマイズした「追加CSS」が消えてしまうので注意です!
JINを使っている人でしたら以下から修正できます。
JIN【子テーマ】のダウンロード https://jin-theme.com/jin-child-download-pages/
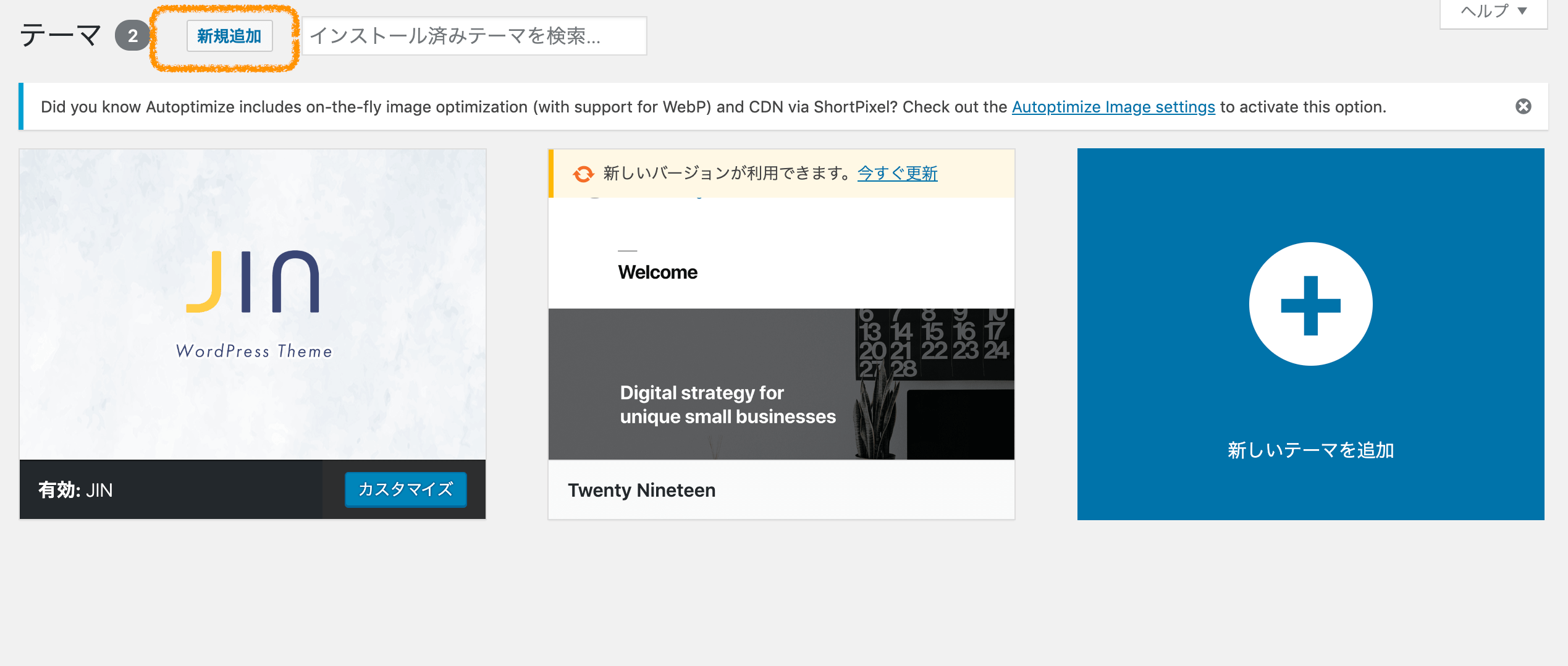
ダウンロードしたら、「zipファイルのまま」管理画面上からアップロードしますので、「外観>新規追加」をクリック

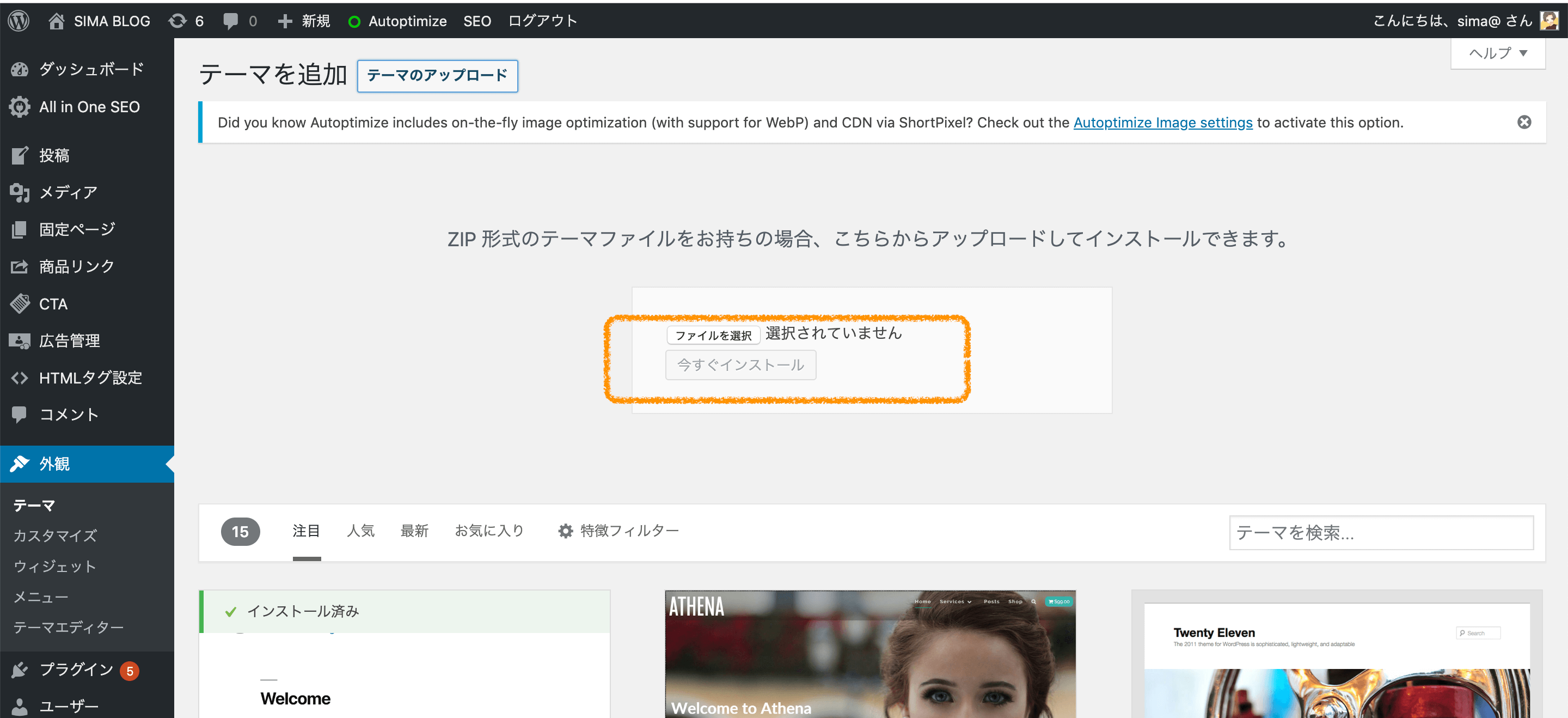
次に「テーマの追加」をクリック

その後zipファイルを選んで「今すぐインストール」をクリック
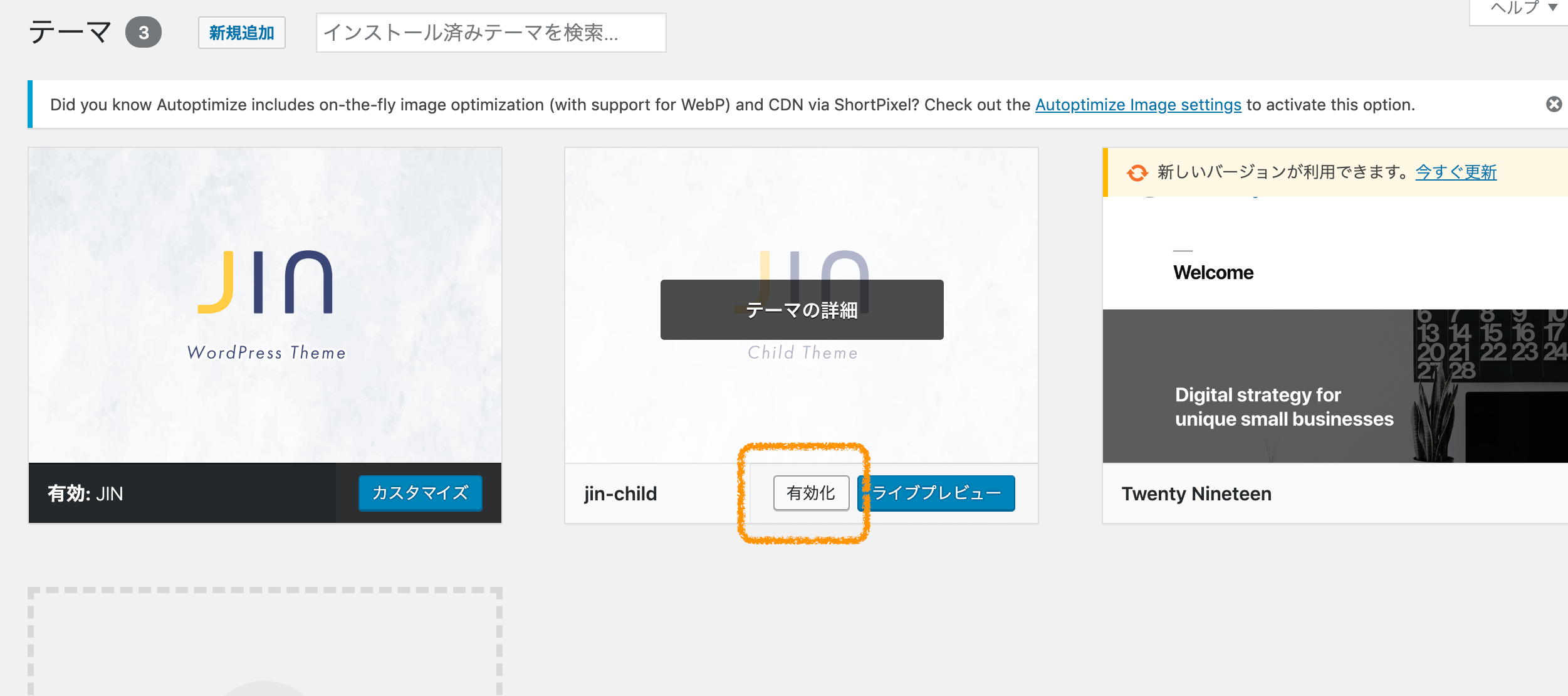
「外観>テーマ」に戻り、子テーマを有効にする

その後「外観>テーマエディター」のfunctions.phpをクリック

以下を追加
//PVを表示する
function manage_posts_columns($columns) {
$columns['pv_count'] = "PV"; //PVは「アクセス数」や「PageView」など任意で変更可
return $columns;
}
function add_column($column_name, $post_id) {
if( $column_name == 'pv_count' ) {
$stitle = get_post_meta($post_id, 'pv_count', true);
}
if ( isset($stitle) &&$stitle ) {
echo attribute_escape($stitle);
} else {
echo __('');
}
}
add_filter( 'manage_posts_columns', 'manage_posts_columns' );
add_action( 'manage_posts_custom_column', 'add_column', 10, 2 );
?>編集後「ファイルを更新」をクリック
【番外編】WordPressの管理画面外で編集する方法
管理画面に入らずとも編集する方法があります。
それはFTPソフトというものを使って編集する方法でして、開発を普段されている人には馴染む深いと思います。
今回は「FileZilla」というFTPソフトを使って編集する方法を紹介します。
まず、FTP接続に必要な情報を用意します。
・ホスト名
・ユーザー名
・パスワード
上記のとおりです。
3つのデータを知りたいときには自身のサーバーから情報をとってきます。
人気のエックスサーバーとmixhostのやり方はこちらに記載しておきます。他のサーバーをお使いの方は「[使っているサーバー] FTP 使い方」で検索すれば出てくるかと思います。
エックスサーバーなら→FTPソフトの設定
mixhostなら→FTPソフトの設定方法
設定が終わりましたら、FileZillaを使いサーバーにアクセスします。
ディレクトリは「/サイトURL/public_html/wp-content/themes/jin」です。
まとめ
編集するファイルがわかっていると、普段コードを触らない人でも心配することが少ないかと思います。
PVが一括で見えることで記事の管理が一層しやすくなりますので、ぜひ試してみてください。