こんにちは。もんしょー(@sima199407)です。
webにサクッと公開するのにレンタルサーバーを使ったりしますよね。
けど、

なんてことをあるかもしれません。
そんなときに使えるのが、VPSになります。
今回は、新規開設からweb上に公開するまでを順を追って解説していきます。
YouTubeでも公開してます
目標
第1目標 : nginxを使ってweb上に公開する
第2目標 : Dockerを導入してweb上に公開
※どっちでもwebに公開することにはできます。
開発環境
VPS : さくらのVPS
OS : ubuntu18.04
webサーバー : nginx
ツール : Docker
そもそもなんでVPS?
1.安い(レンタルサーバーよりも安くなるかも)
→月額700円くらいから使える
2.root権限が使える
→自分の入れたいソフトを導入できる
3.実務に近い
→2.に関連。制限なく使えるところがいい
VPSの契約(さくらのVPS)
さくらのVPSのサイトで、契約します。
今回は、石狩のサーバーを使いますがどこでもOK。
ポイント
サーバーの設定でサーバー名を入れないと電話番号になります。
さくらのVPSマイページ
契約すると、起動していないサーバーが出てくるかと思います。(なければ更新を一回かけてみる)
なので、起動する。
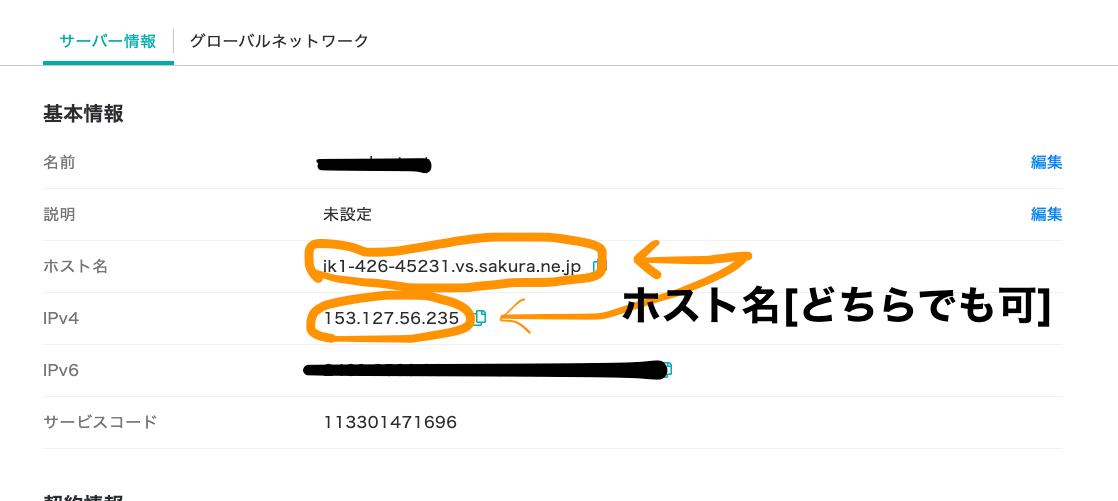
やることは特にありませんが、IPアドレスだけを確認しておきましょう。
ローカルで公開鍵と秘密鍵を作成(sshの接続)
ローカル環境で、
$ cd .sshで、隠しファイルの.sshに移動します。
$ ssh-keygen -b 4096 -C "test@example.com"オプションについて
いろんなオプションつけて、おりますが、-bってのが、bit数ですね。
デフォルトだと2048bitなんですが、githubなんかを見ると、4096にしておく方法が載っていたのでこっちにします。
これのほうが文字列が長いのでセキュリティが高いみたいです。
-Cってのが、コメントですね。
デフォルトが「ユーザー名@ホスト名」なんですが、これもgithubを見るとメールアドレスを入れておくようなので、入れておきます。
オプションなしでも作成可能
ちなみに、オプションなしの
$ ssh-keygenでも作れます。
参考サイト
[blog-card url="https://qiita.com/soma_sekimoto/items/35845495bc565c38ae9d"][/blog-card]
こちらを見ていただければと思います。
パスワードでssh接続
まずはパスワードでサーバーに入りましょう。
その際に、
#具体例
ssh ik1-111-22222.vs.sakura.ne.jp -p
# 基本の形
ssh [オプション] ユーザー名@ホスト名 こんな感じで接続するコマンドを打つんですが、いちいち入力するのが面倒です。
なので、携帯に電話番号を登録するようにサーバーの情報を登録します。
configの設定
コンフィグの設定は
.sshディレクトリの中に入っているはず。なければファイルを作ってください。
MacBook-Pro:.ssh shohei$ ls
config #これ id_rsa.pub ~
このファイルを編集します
$ vi config
今回、これをテンプレとして使います。
Host [ホスト名]
HostName [IPアドレス]
Port [ポート番号]
User [ユーザー名]
IdentityFile ~/.ssh/id_rsa
サーバーのデータを書いていきます。
例えば、ホスト名なら以下の部分。

んで、まとめるとこんな感じです。
[ホスト名] → なんでもいい (今回は sakura_vps にしておく)
[IPアドレス] → ik1~ から始まるところ
[ポート番号] → 22
[ユーザー名] → ubuntu
これを反映させるとこうなります。
Host sakura_vps
HostName ik1~ から始まるところ
Port 22
User ubuntu
IdentityFile ~/.ssh/id_rsa
それで、ssh接続のコマンド入力をします。
$ ssh sakura_vps
これでパスワードが求められるので、契約のときに設定したパスワードを入力します。
すると以下のようになるかと思います。
ubuntu@ik1-******:~$
パスワードでの接続が終了です。
公開鍵でssh接続
次はパスワードの入力も省略する、公開鍵での接続方法。
こっちのほうがセキュリティ的にもいい感じです。
流れはこんな感じ。
1. 公開鍵をVPSサーバーへ転送
2. (VPSサーバー).sshを作成する
3. (VPSサーバー)公開鍵をauthorized_keysという名前コピーして.sshディレクトリに入れる
4. (VPSサーバー)1.で転送した公開鍵を消す
5. (ローカル)cofigのオプションにパスワード認証をnoにする。
6. (ローカル)接続確認
[blog-card url="https://manual.sakura.ad.jp/vps/support/technical/ssh-ch.html"][/blog-card]
1. (ローカル)公開鍵をVPSサーバーへ転送
先ほど作成した公開鍵をVPSサーバーへ送ります。
$ rsync -arv .ssh/id_rsa.pub sakura_vps:~/
[box03 title="オプションについて"]-a →アーカイブモード(コピー元のファイルと同一条件でコピーする)
r →ディレクトリを再帰的に処理(指定ディレクトリ配下をすべて対象)
-v →動作内容を表示[/box03]
2. (VPSサーバー).sshを作成する
VPSサーパーにパスワードで接続してこちらを叩きます。
$ mkdir .ssh
mkdir→make directory フォルダを作成
3. (VPSサーバー)公開鍵をauthorized_keysという名前コピーして.sshディレクトリに入れる
まず、権限を変えておく。
$ chmod 700 .ssh
1.で転送した公開鍵を名前を変えて.sshディレクトリにコピー
$ cat id_rsa.pub > .ssh/authorized_keys
こちらも権限を変えておく。
$ chmod 600 .ssh/authorized_keys
4. (VPSサーバー)1.で転送した公開鍵を消す
$ rm -f id_rsa.pub
[box03 title="オプションについて"]-f →force 強制モード[/box03]
5. (ローカル)cofigのオプションにパスワード認証をnoにする。
以下を追加する。
Host sakura_vps
HostName ik1~ から始まるところ
Port 22
User ubuntu
IdentityFile ~/.ssh/id_rsa
PasswordAuthentication no #ここ追加
6. (ローカル)接続確認
で、接続テストします。
$ ssh sakura_vps
これでパスワード認証と同じようになればOKです。
Dockerを使った公開方法
Dockerを使う公開の方から説明していきます。
以前、AWSでの導入方法について解説してみました。
大まかな流れはこちら
1.スクリプト解説
2.コマンド入力
3.インストールできたかの確認
スクリプト解説
今回は、さくらのVPSで用意されていた、スクリプトを解説していきます。
#!/usr/bin/bash
# Ubuntu 18.04, Ubuntu 20.04用 docker インストールスクリプト
set -x
# x・・・ デバック用の実行したコマンドとその引数を出力
apt -y update || exit 1
apt -y upgrade || exit 1
# y・・・処理中に出る選択をすべて「yes」で答える
# APT が HTTPS で利用できるようにするための準備
apt -y install apt-transport-https \
ca-certificates \
curl \
software-properties-common
# GPGキーをシステムに追加
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | apt-key add -
# Docker用のリポジトリを追加
add-apt-repository "deb [arch=amd64] https://download.docker.com/linux/ubuntu focal stable"
# Docker のパッケージ用に再度アップデート
apt -y update || exit 1
# Docker のインストール
apt -y install docker-ce
# docker-compose の最新バージョンの取得
DOCKER_COMPOSE_VERSION=$(curl -s https://api.github.com/repos/docker/compose/releases/latest | grep 'tag_name' | cut -d\" -f4)
# docker-compose のファイル設置
sh -c "curl -L https://github.com/docker/compose/releases/download/${DOCKER_COMPOSE_VERSION}/docker-compose-`uname -s`-`uname -m` > /usr/local/bin/docker-compose"
#c・・・コマンドオプション。string型で読み込みされます。
# docker-compose の実行権限付与
chmod +x /usr/local/bin/docker-compose
# 自動起動の有効化
systemctl enable docker
# ubuntu user も docker を使えるようにしておく
usermod -aG docker ubuntu
#-aG・・・副グループ名を追加
#→ dockerグループに ubuntuユーザーを登録する
#をつけて解説を入れてます。
[box05 title="GPGキーとは?"]暗号化するソフトウェアで、インターネットから入手できるパッケージが正しい配布先のものかどうかのチェックします。[/box05]
コマンド入力
上記のコマンドを一つ一ついれていきます。
root権限になったほうがスムーズにコマンドを叩きやすいかもです。
$ su -$ set -x
# x・・・ デバック用の実行したコマンドとその引数を出力$ apt -y update || exit 1
$ apt -y upgrade || exit 1
# y・・・処理中に出る選択をすべて「yes」で答える# APT が HTTPS で利用できるようにするための準備
$ apt -y install apt-transport-https \
ca-certificates \
curl \
software-properties-common# GPGキーをシステムに追加
$ curl -fsSL https://download.docker.com/linux/ubuntu/gpg | apt-key add -# Docker用のリポジトリを追加
$ add-apt-repository "deb [arch=amd64] https://download.docker.com/linux/ubuntu focal stable"# Docker のパッケージ用に再度アップデート
$ apt -y update || exit 1# Docker のインストール
$ apt -y install docker-ce# docker-compose の最新バージョンの取得
$ DOCKER_COMPOSE_VERSION=$(curl -s https://api.github.com/repos/docker/compose/releases/latest | grep 'tag_name' | cut -d\" -f4)# docker-compose のファイル設置
$ sh -c "curl -L https://github.com/docker/compose/releases/download/${DOCKER_COMPOSE_VERSION}/docker-compose-`uname -s`-`uname -m` > /usr/local/bin/docker-compose"
#c・・・コマンドオプション。string型で読み込みされます。# docker-compose の実行権限付与
$ chmod +x /usr/local/bin/docker-compose# 自動起動の有効化
$ systemctl enable docker# ubuntu user も docker を使えるようにしておく
$ usermod -aG docker ubuntu
#-aG・・・副グループ名を追加
#→ dockerグループに ubuntuユーザーを登録するインストールできたかの確認
dockerと叩く。
$ docker
~
version Show the Docker version information
wait Block until one or more containers stop, then print their exit codes
Run 'docker COMMAND --help' for more information on a command.
To get more help with docker, check out our guides at https://docs.docker.com/go/guides/こんな感じならOK。
docker-composeも確認する。
$ docker-compose
~
unpause Unpause services
up Create and start containers
version Show version information and quitこんな感じになるかなと。
gitのインストール or バージョンの確認
基本的にgitは入っているかと思いますが、一応確認します。
# バージョンの確認
$ git --version
これでnot foundならインストールします。
# 新規追加
$ sudo apt install git
githubからテンプレをクローンする
今回は以下の記事で使った、Laravelとnginx,MySQLのテンプレを参考にしていきます。
こちらを叩きます。
$ git clone https://github.com/sho55/laravel-nginx-mysql8.0.gitdockerのコンテナを起動
githubからクローンができたら、docker-compose.ymlというファイルがある場所で以下を叩く
$ sudo docker-compose up -d --build
そして、立ち上がっているか確認する
$ docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
dbe47c980414 nginx "/bin/sh -c 'nginx -…" 6 weeks ago Up 6 weeks 0.0.0.0:81->80/tcp app_nginx
f5c83c64e5cd phpmyadmin/phpmyadmin "/docker-entrypoint.…" 7 weeks ago Up 6 weeks 0.0.0.0:8080->80/tcp app_pma
9cd727de59d0 laravel-nginx-mysql80_web "docker-php-entrypoi…" 7 weeks ago Up 6 weeks 9000/tcp app_php
63009ca7778d mysql:8.0 "docker-entrypoint.s…" 7 weeks ago Up 6 weeks 0.0.0.0:3306->3306/tcp, 33060/tcp app_dbもし立ち上がってないコンテナがあるときは?
YouTubeで33:13あたりからエラーの解消をやっております。
さくらのVPSでポート80が開かない対処法
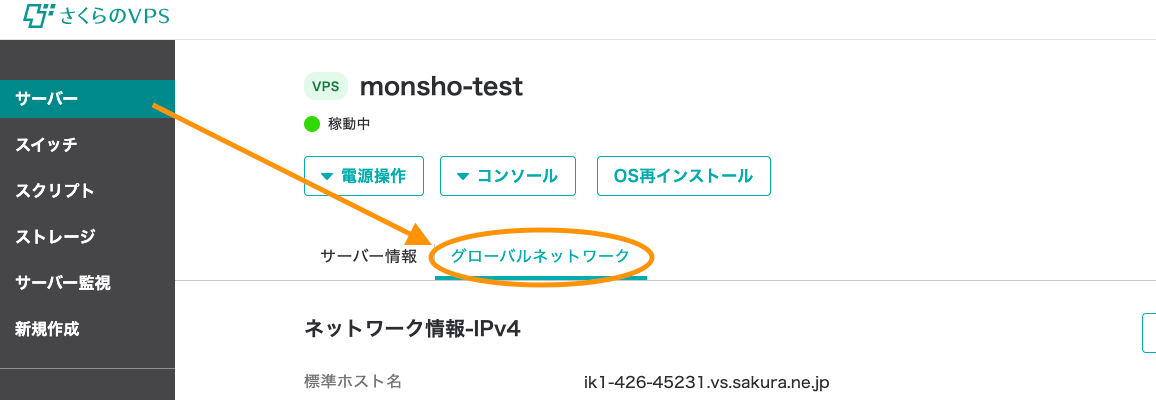
コントロールパネルの「サーバー」の「グローバルネットワーク」タブを開く

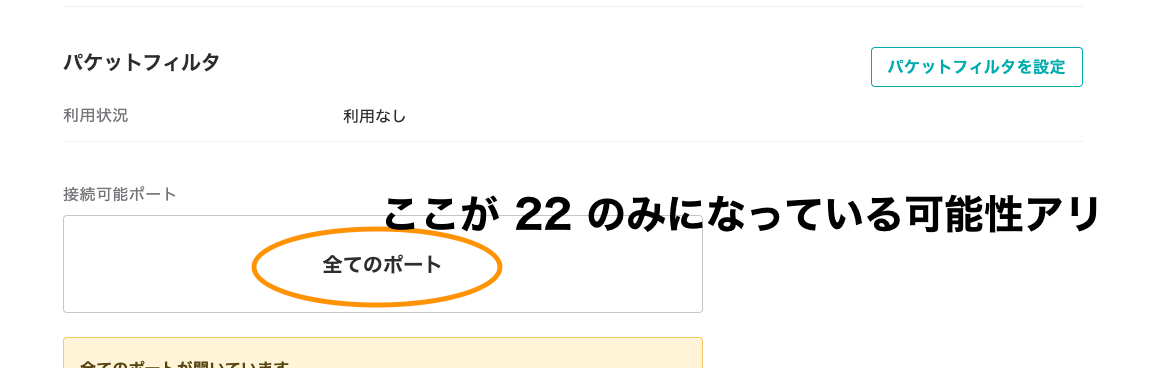
デフォルトだと、パケットフィルタが22のみ開いている状態なので、「パケットフィルタを設定」をクリックして、「利用しない」を選択する。

これで、http://[IPアドレス]/へアクセスしてみる。(さくらのVPSのコントロールパネルから確認してみてください)
Laravelのエラーの対処法
まず、コンテナに移動する必要があります。
$ docker exec -it [DockerのコンテナのNAMES](今回はapp_php) bash
大体のエラーの原因
・envファイルがない
・composerが導入されてない
・logファイルの権限がない
動画でも解説してます
36:20あたりからになります。
envファイルがない

ということが出てきたら、環境変数のエラーの場合があります。
GitからCloneした時は.envがないので、以下を叩いてみてください。
↓
$ cp .env.example .env
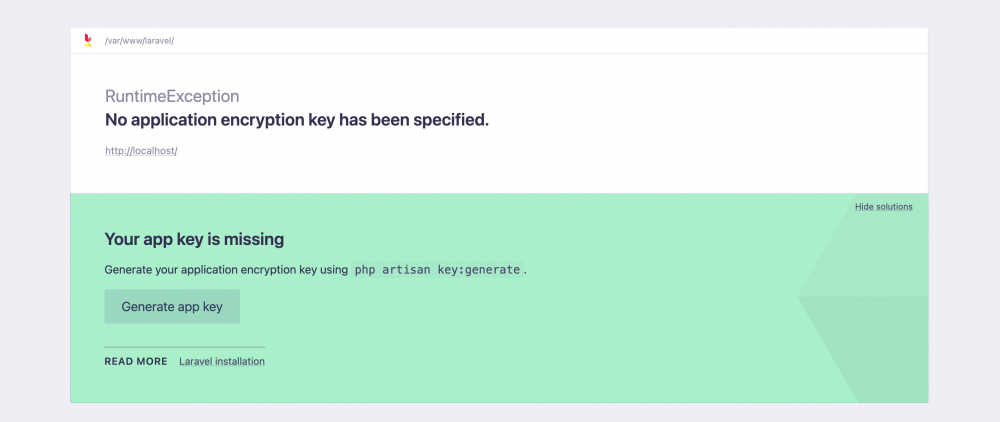
app keyがない

No application encryption key has been specified.ということが出てきたら、環境変数でのapp keyの設定が必要です。
↓
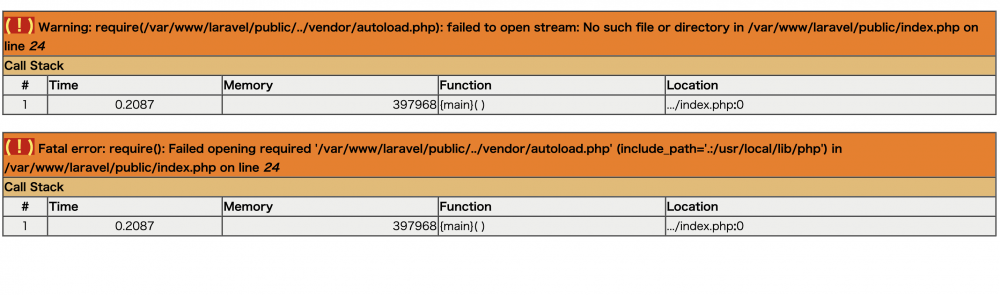
php artisan key:generatecomposerが導入されてない

このようなエラーが出た時
Warning: require(/var/www/laravel/public/../vendor/autoload.php) ~ ↓
$ composer install
logファイルの権限がない
$ chmod -R 777 storage/
webサーバーを使った公開方法
webサーバーで使用するポートとdockerがかち合うので、dockerを止めてから始めましょう。
docker-compose down大まかな流れはこちら
1.nginxを導入する
2.自動起動の設定をする
3.テストファイルを作成
4.ドキュメントルートを変更する
5.ページを確認する
1.nginxを導入する
1行目はインストールする前にちゃんとファイルが合っているか確認している作業です。
$ curl -fsSL https://nginx.org/keys/nginx_signing.key | sudo apt-key add -
$ sudo apt update
$ sudo apt -y install nginx
$ nginx -v2.自動起動の設定をする
インストールができていたら自動起動をしておきましょう。
サーバーが停止したあとに勝手に動いたほうがラクですからね。
$ sudo systemctl enable nginx3.テストファイルを作成
今のドキュメントルートは
$ pwd
/home/ubuntuこんな感じで見れるんですが、この /home/ubuntu に以下のように叩きます。
$ vi(または nano) index.htmlそして、適当なテストファイルを作ります。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>sample docs</h1>
<p>
hello さくらVPS!!
</p>
</body>
</html>4.ドキュメントルートを変更する
んで、作ったテストのindex.htmlを読み込むためにドキュメントルートを確認します。
$ grep "root" -r /etc/nginx/ | grep "html"
/etc/nginx/sites-available/default: root /var/www/html;
こんな感じになっているかなと。
つまり、 /var/www/htmlがデフォルトになっているんですね。
これを変えちゃいます。
$ nano /etc/nginx/sites-available/default
#真ん中あたりに
~
#[変更前]
root /var/www/html;
↓
#[変更後]
root /home/ubuntu;
~
という感じにします。
変更を反映させるためにリロードします。
$ nginx -s reload
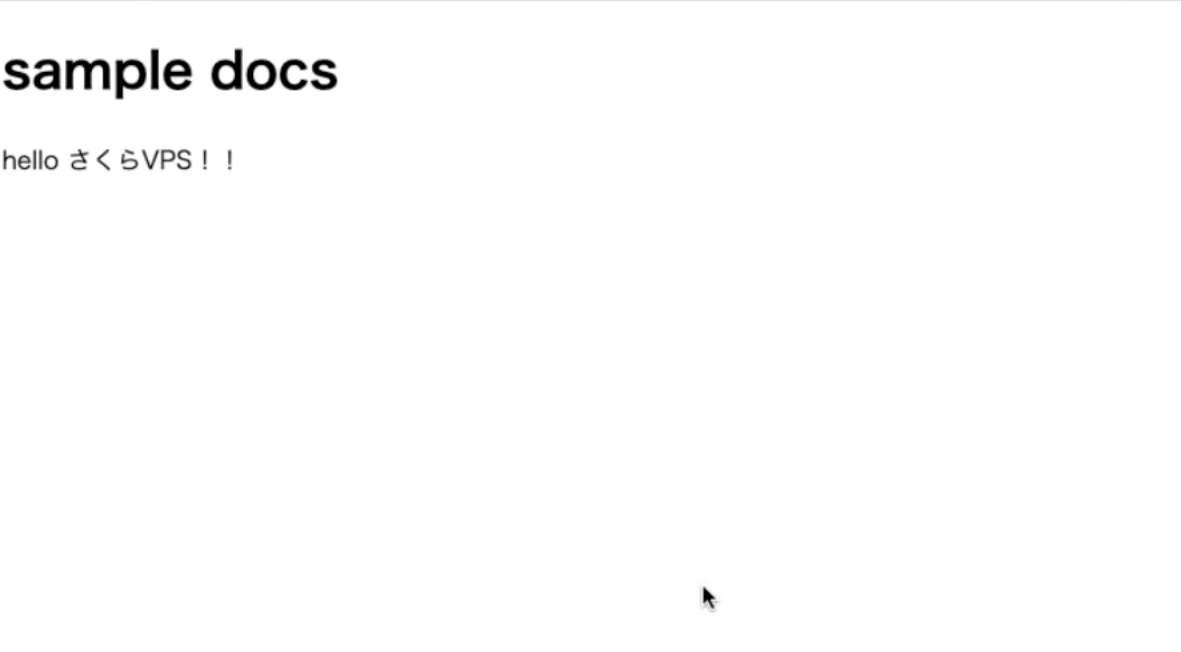
5.ページを確認する
これで、ipアドレスにアクセスすると、こんなページが出れば成功です。

これでwebサーバーの導入は終了です。