もんしょー(@sima199407)です。
今回は、「WordPress」について書いていこうと思います。
WordPressといえば、ブログやサイトを簡単に作れるCMS(専門知識がなくてもできるサイト構築システム)です。
世界のwebサイトでもトップクラスのシェアを誇り、案件も非常に多いので勉強しておいて損はないスキルです。
WordPressでお仕事するならある程度のスキルを付ける必要がありますが、
その中でも「自作テーマ」を作成するというのがどうやら一つの基準になっているらしいので、
こちらを作ってみたいと思います。
今回のポイントは
・自作テーマはシンプルなものを作ります
・ポートフォリオとして使えるものにする
・わからないことは自分で調べるor実務で学ぼう
ということで作っていきましょう。
今回の流れ
以下の流れで作成していきましょう
・ファイルの作成
・テーマのアップロード
・メニューバーの作成
スモールステップで解説しながら作っていきますね。
①必要なファイルを作成しよう
以下のとおりです。
必要なファイル
* index.php
* header.php
* footer.php
* sidebar.php
* single.php
* functions.php
* style.css
index.phpがメインのコンテンツを表示するところで、
single.phpが記事の詳細ページを表示する部分です。
index.phpの作成
TOPページやカテゴリ一覧で使われるファイルです。
作成するなら以下のようにします
[code]
[/code]
ほぼほぼ他のファイルの読み込みのパーツになります。
header.phpの作成
ヘッダーという名前だけあってサイト上部のパーツを作ります。
これは共通部分のファイルになります。
作成するなら以下のようにします
[code]
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0 ">
<link rel="stylesheet" href="<?php echo get_stylesheet_uri(); ?>">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.1/css/all.css" integrity="sha384-50oBUHEmvpQ+1lW4y57PTFmhCaXp0ML5d60M1M7uH2+nqUivzIebhndOJK28anvf" crossorigin="anonymous">
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?> >
<header>
<div class="header-inner">
</div>
</header>
[/code]
メタ要素はこちらに書いておきましょう。
[code]<head></head>[/code]
の中に
[code]<!--?php wp_head(); ?-->[/code]
を入れておくことで後々にプラグインを使用することができるとのことです。
footer.phpの作成
headerがあればfooterも作っておきましょう
作成するなら以下のようにします
[code]
[/code]
でシステムとプラグインを呼び出します。
sidebar.phpの作成
サイドバーも作成します。ブログではタグや検索、プロフィールが設置されます。
作成するなら以下のようにします
[code]
[/code]
single.phpの作成
single.phpは個別ページ(ブログで言えば記事にあたります)の表示に使用します。
作成するなら以下のようにします
[code]
[/code]
ヘッダー、サイドバーとフッターを呼び出します。
functions.phpの作成
functionというのは関数という意味で、ここでページ全体を制御しているので、結構重要な部分です。
作成するなら以下のようにします
[code]
[/code]
お手本通りに作ってみます。
style.cssの作成
スタイルシートはページの装飾、配置を決めるデザイン部分を作っています。
作成するなら以下のようにします
[code]
[/code]
これもお手本通りにしていきます。
404.phpの作成
404とはページが見つからないときに出てくるページで「404 Not found.」という感じで表示されます。
作成するなら以下のようにします
[code]
[/code]
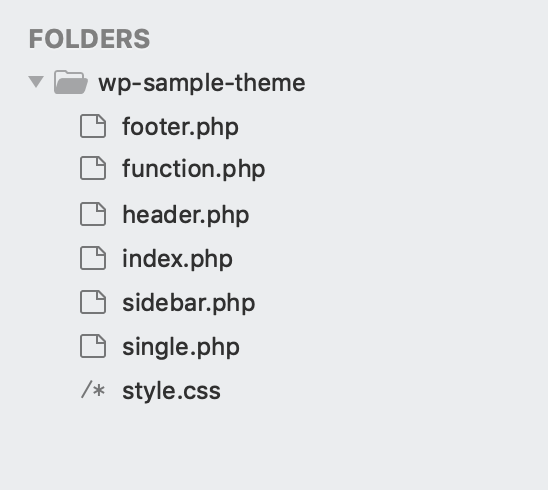
✔ここまでのファイルはこんな感じになってます

※function.phpではなく、正確にはfunctions.phpです。
作成したファイルを圧縮してアップロードする
WordPressにファイルを反映するときはzip形式にしてからアップロードします。
zip形式にする方法は以下のとおりです。
Windows
圧縮したいファイルの上で右クリック→『送る』→『圧縮(zip形式)フォルダー』
Mac
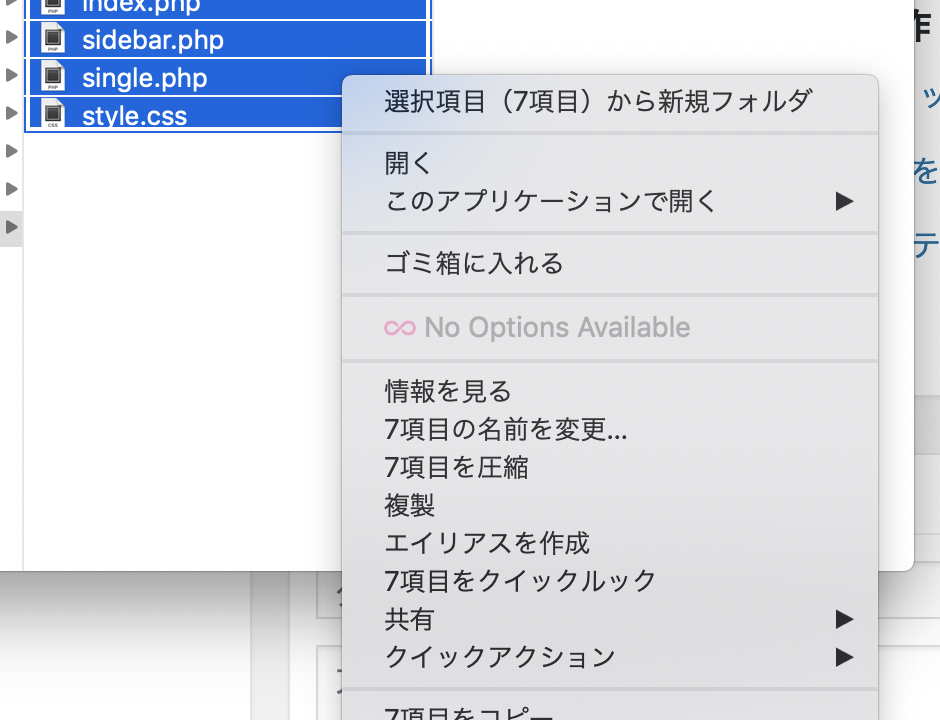
圧縮したいフォルダの上で右クリック(ctrl + クリック)→『"◯◯◯"を圧縮』
参考:https://plusers.net/wordpress_theme_1
ページを確認する
zipファイルをWordPressの「外観」→「テーマ」の「新規追加」でアップロードします。
無事にアップロードできましたら「有効化」をすると作成したテーマを表示することができます。

自作テーマのイメージをデザインする
ここまでで基礎の部分を作成しました。
次にデザインを作っていきましょう。
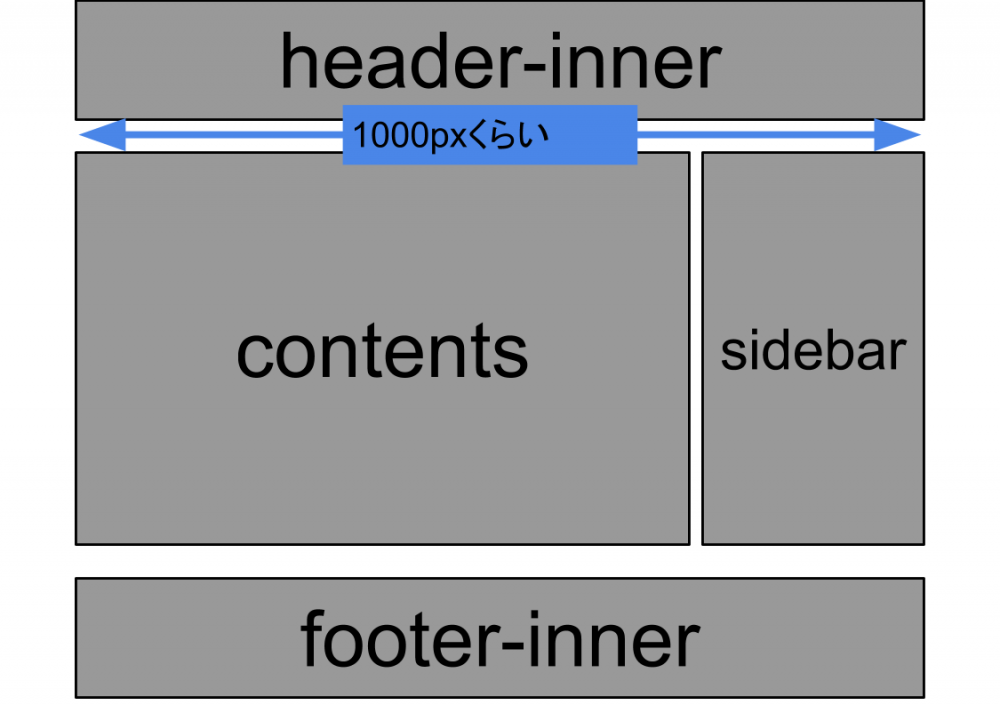
まず、完成イメージをワイヤーフレームでつくってみます。

ポイントは画面いっぱい伸ばさないことで、
最大幅を1000px~1200pxぐらいにすると収まりがいいですね。
style.css部分で確認してみましょう。
以下のcssを反映させます
[code]
[/code]
コンテンツの幅を設定します
[code]
[/code]
最大の幅を1200pxに設定
margin-rightとmargin-leftを使うことで中央に寄せてます。
PC用のデザインをcssを作成する
viewpointを使うと@mediaと接頭で宣言することで画面サイズに合わせたcssを適用することができます。
[code]
[/code]
機種によって画面のサイズは変わりますが、768pxで切り替えるということが多いです。
以下の記述を追加しましょう。
[code]
[/code]
contentsクラスとidのsidebarの幅の合計が「width70%+margin-right2%+(sidebarの)width28%=100%」100%になるようにします。
そうすると以下のようになります。

floatを使うとcontentsとsidebarが横並びになりました。
.containaer:afterが何をしているかというと、ブロックの高さを作っています。
clear: bothは「左寄せ、または右寄せされた全ての要素に対する回り込みを解除」を行います。
[code]
[/code]
floatを使うときはclearfixを使うことで高さを保ちます。
メニューとタイトルを作成する
[box05 title="サンプル記事を作っておこう"]
テンプレートを作成するときに表示を確認するためのサンプル記事が必要になってくると思います。
手動で用意するのは途方もなく時間がかかるので、プラグインを使いましょう。
「Really Simple CSV Importer」というものになります。
使い方はこちらを参照してください。[/box05]
ナビゲーションメニューををfunctions.phpに記述します。
[code]
[/code]
これを追加することで「外観」→「メニュー」が使用できるようになります。
[box04 title="メニューが出ないときは?"]
・register_nav_menuを追記しても表示されないときは
管理者でログインしてみましょう。
・ファイル名が合っているか。 function.php☓ functions.php⭕
[/box04]
今回はここまでです。
今日使ったこと
[box03 title="WordPressの関数"]
・get_header()→ヘッダーの呼び出し
・get_footer()→フッターの呼び出し
・register_nav_menu( '[呼び出し名]', ' [ナビゲーション名] ' );
[/box03]
参考サイト:
https://plusers.net/
https://bazubu.com/how-to-insall-wp-in-mamp-23798.html