こんにちは。webエンジニアのもんしょー(@sima199407)です。
LP(ランディングページ)の作り方について話していきたいと思います。
web制作のお仕事をもらうためのポートフォリオとしてLPを作成する機会があると思いますので、いくつかのポイントを抑えながら作っていこうと思います。
[box05 title="はじめてのLP作成のポイント"]
・難しいことはしない
・期間を決めて作業をする
・参考にするサイト、デザインを決める
[/box05]
自作したLP公開
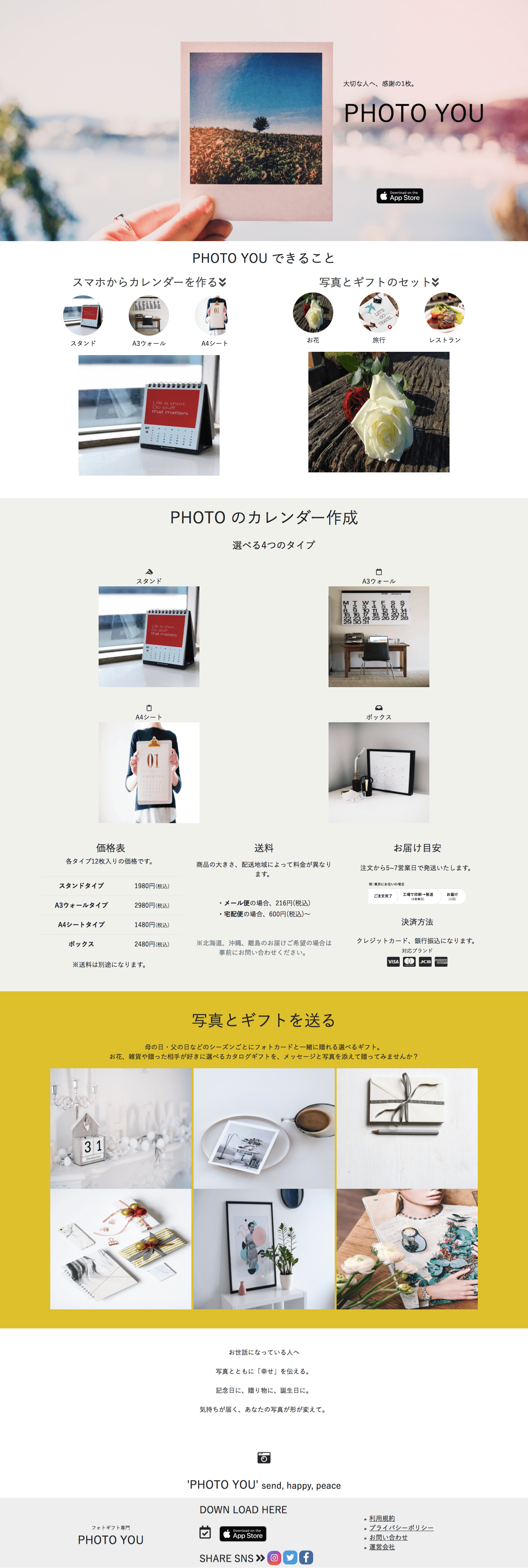
最初に参考サイトからヒントをもらい制作したLPがこちら。

| 制作テーマ | LP・(サービス紹介) |
| 制作時間 | 10時間(2日間) |
| 使用言語 | html, css, Bootstrap, jquery |
参考サイトよりシンプルに作った分時間を短縮することができました。
スマホでも表示を確認済でレスポンシブデザインとなってます。
参考サイト
私も初めてなので、なるべくシンプルなデザインを意識しておりまして、以下のサイトを参考にいたしました。
デザインがまとまっているかつ、動的な動きが少ない(javascriptなど)という点から初心者でも作りやすいと思います。
工程①ラフ案作成
では、LP制作をしていきましょう。
まず、どんなデザインするかというラフ案いわゆる「下書き」をしていきます。web制作の中では「ワイヤーフレーム」といいいます。こちらのサイトに解説が上手くまとまってます。
ワイヤーフレームの解説
by なんでものびるWEB
やり方は紙に書いたり、Excelで作成したりしますが、今回は紙に書いていきます。
実際に作成したラフ案
【第1行程:ラフ案】
ラフ案を描いてみました。
ポイントとしては
・シンプルに
・複雑な動きはなし
・短いセクション(6つ)
という3つを意識しております。今回参考にさせて頂きましたのはhttps://t.co/V7SmDrvCJX
さんになります。では、コーディングをしていきたいと思います。 pic.twitter.com/d8d2IvomgT
— シマ@webエンジニア (@sima199407) 2018年10月12日
さくっと10分くらいで要点だけ描きましたが、矢印などを付けて色やリンクを細かくつけることもあります。
工程②コーディング
メインの作業である、「ソースのコーディング」になります。
ここが一番時間がかかると思います。特に初心者のうちは調べることも多いのです。
作業に行き詰まったときは休憩や仮眠をとると頭がスッキリして解決しやすくなります。
実際に詰まった箇所
ここからは実例を使って解説していこうと思います。
・背景を画像にする

解決策
※画像のディレクトリは
❌index.htmlからの相対パス
⭕style.cssからの相対パス
ですね!
ここで1時間弱ハマりました。笑
・背景画像をフルスクリーン表示
上のハマり部分と同じ箇所です。
解決策
参考サイト:maeblog
アンカーリンクからのスムーズなジャンプ

解決策
jqueryで良さげなものがあったので、そちらを拝借しました。
以下をコピーすれば使用できると思います。
参考サイト:Kyasper Web Design
工程③公開
完成しましたら「見せる形」にしましょう。方法としては
①Full Page Screen Capture を使用する。
②webページを公開する
①のFull Page Screen Capture とはGoogleChromeの拡張機能でボタン一つでページ全体のキャプチャー画像がとれるスグレモノです。いろんな方のポートフォリオサイトをみるとほとんどこれを使ってます。
②は実際にサーバーにアップロードをしてwebページを公開する方法です。私はエックスサーバー
を使用してますが、無料でも「heroku」、「firebase」など公開することは可能です。
まとめ
LP作成は一見難しそうに見えますが、やってみるとできてしまう部分が多いかと思います。
また、どうしても完璧に作りたいと思うことがあるかもしれませんが最初は動きを必要としないシンプルなものを作り、
徐々に動きをつけて見栄えを良くしていくのがいいですね。
一緒に少しずつ勉強していきましょう。
もし頼れる人がいる環境でプログラミングをやりたいならスクールに通ったり、企業に入ってしまうのも一つの手段です。
https://simablog.net/beginner-programming/