こんにちは。もんしょー(@sima199407)です。
今回はソースコードの貼り付け方を書いていこうと思います。
普通にWordPressに書こうとすると、、、
[box04 title="ソースコード"]
<?php
echo 'hello もんしょー';
?>
[/box04]
これでも読めるのですが、どうも黒だけだと読みにくい。。。
こんな感じで文字ごとに配色を変えて表示したいと考えました。

今回の目指すレイアウト
色がついて見やすく、コードの意味もわかりやすいです。
今回はこんな感じを目指していきたいと思います。
今回の完成図
完成イメージがこちらになります。
<?php
Route::middleware('auth')->group(function () {
Route::get('/orders', 'UserOrdersController@index')->name('user.orders');
Route::get('/orders/create', 'UserOrdersController@create')->name('user.orders.create');
Route::post('/orders', 'UserOrdersController@store')->name('user.orders.store');
Route::get('/orders/{order}', 'UserOrdersController@show')->name('user.orders.show');
});
?> これを作っていきます。
使用するもの
今回は[code-prettify]というGoogleから提供されているjsライブラリーを使います。
簡単に導入できるということで人気のライブラリーです。
GitHub:code-prettify
こちらは「ダウンロード版」と「CDN版」がありますが、今回はより簡単に使用するためにCDNを使いたいと思います。
CDNとは?
CDN=Content Delivery Network(コンテンツ デリバリー ネットワーク)の略でして、
キャッシュサーバーというものを使い、ファイルや動画のダウンロード配信を高速化する技術です。
とりあえず、これだけ覚えておけばとりあえずOKです。
BootstrapやjQueryを導入するときに聞くことがあると思います。
ステップ1:function.phpを編集する
WordPressだけに限りませんが、ソースコードを編集するときはバックアップを取るのがベストです。何かあればすぐに戻せる安心があると思いっきりコードを書くことができます。
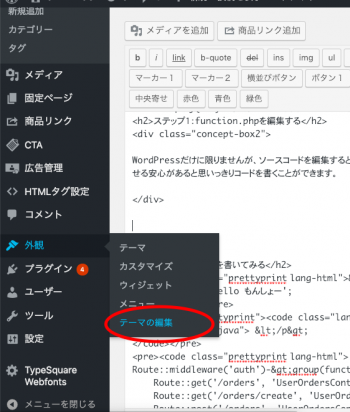
メニューの「外観」から編集する
外観 > テーマ編集 を選択

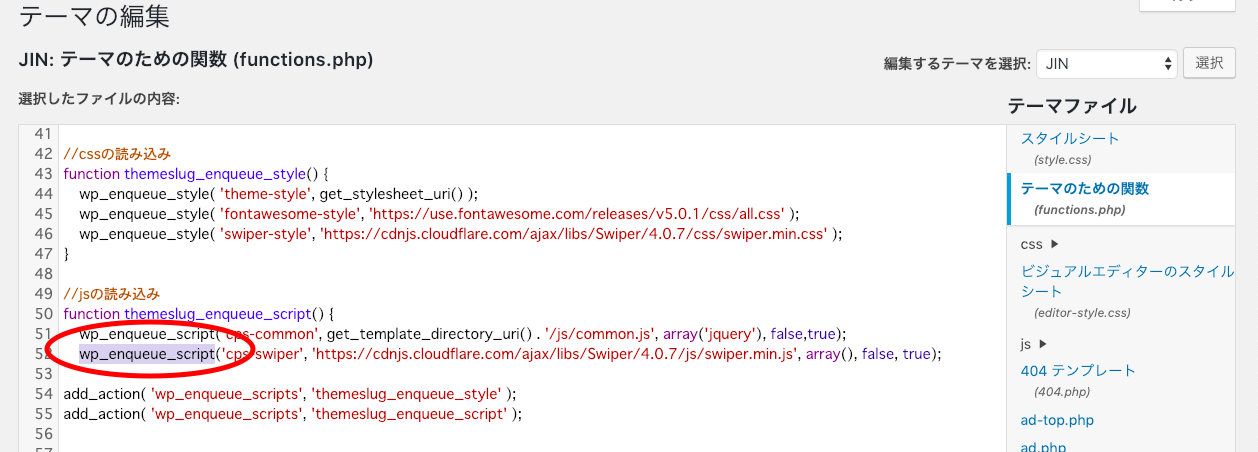
テーマファイル から function.phpを選択します。

「wp_enqueue_script」という箇所を編集していきます。
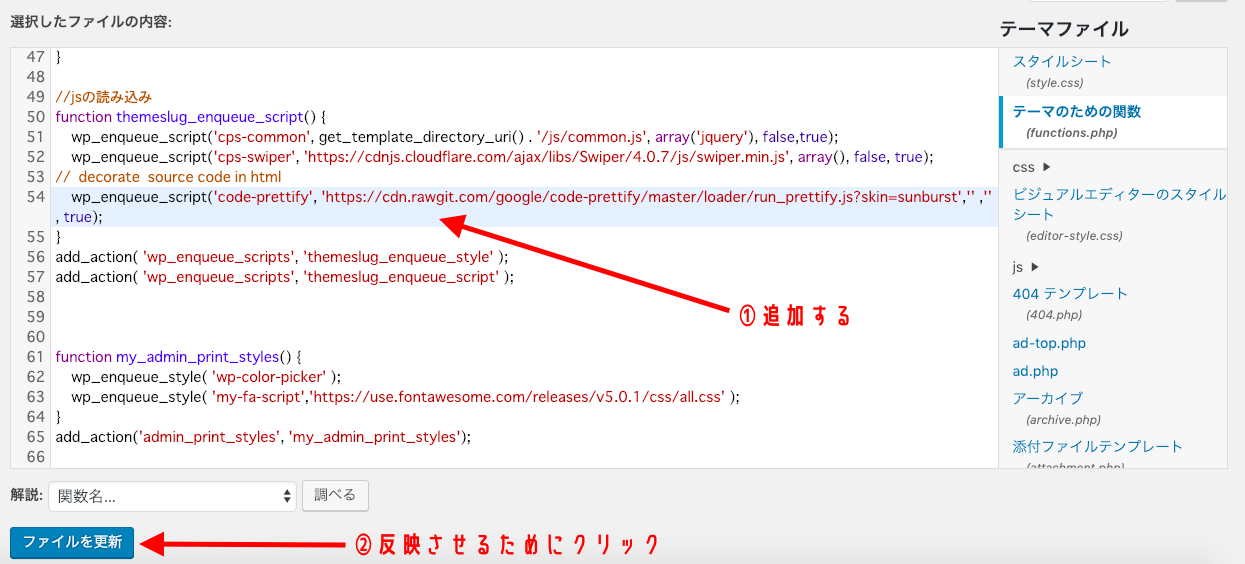
以下のコードを追加してみてください。
wp_enqueue_script('code-prettify', 'https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js?skin=sunburst','' ,'' , true);}ライブラリのURLの末尾「~?skin=sunburst」はデザイン名になりまして、
後ほどカスタマイズできますが、とりあえず「sunburst」というテーマにします。
このように変更できたら「ファイルを更新」をクリック

更新ができたら次に記事内にコードを書いてみましょう。
ステップ2:コードを書いてみる
コードを書くときに<pre>要素と<code>要素の2つを使います。
<pre>要素:整形済みテキストでhtmlタグ(<p>や<div>要素)をそのまま文字として扱います。
詳しくはこちら:<pre>要素とは?
<code>要素:プログラムのソースコードであることを示してます。
詳しくはこちら:<code>要素とは?
基本の形
<pre class="prettyprint"><code>
//ここにコードを書きます
</code></pre>
class名に「prettyprint」と書いてありますが、これが重要です。
<code>要素ではなく、
<pre>要素に入っているのもポイントです。
書き方一例
一応、例をいくつか出していきましょう。
【書いたコード】
<pre class="prettyprint"><code>
hello world
</code></pre>
【wordpressで表示されるコード】
<p>hello world</p>
もう一つ見ていきましょう。
【書いたコード】
今度はPHPからソースコードを引っ張ってきました。
<pre class="prettyprint"><code>
public function index()
{
$user = auth()->user();
$orders = Order::with('status')->where('user_id', $user->id)->get();
return view('index', compact('user', 'orders'));
}
</code></pre>
【wordpressで表示されるコード】
public function index()
{
$user = auth()->user();
$orders = Order::with('status')->where('user_id', $user->id)->get();
return view('index', compact('user', 'orders'));
}
このように表示されればオッケーです。
ステップ3:テーマをカスタマイズする
この状態でも十分いいのですが、各配色や背景色を変更することができます。
方法はこちらのサイトから希望のイメージを持ってきます。
先ほど、function.phpで設定したときに出できた、
「~?skin=sunburst」がまさにテーマの設定です。
現在のところ選べる設定は
・Default (通常の設定)
・Desert
・Sunburst
・Sons-Of-Obsidian
・Doxy
があります。
設定方法
設定は簡単で、希望のテーマを「~?skin=」の後ろにつなげるだけでいいです。
コピペ用のシート用意しましたのでこちらをお使いください。
// Default 「?~ 」のパラメータはいりません
wp_enqueue_script('code-prettify', 'https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js','' ,'' , true);}
// Desert
wp_enqueue_script('code-prettify', 'https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js?skin=desert','' ,'' , true);}
// Sunburst
wp_enqueue_script('code-prettify', 'https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js?skin=sunburst','' ,'' , true);}
// Sons-Of-Obsidian
wp_enqueue_script('code-prettify', 'https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js?skin=sons-of-obsidian','' ,'' , true);}
// Doxy
wp_enqueue_script('code-prettify', 'https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js?skin=doxy','' ,'' , true);}
まとめ
設定できたでしょうか?
今回のまとめになります。
[box02 title="wordpressでソースコードを挿入する方法"]
①code-prettifyを読み込む
②必要であればデザインのテーマをカスタマイズする
[/box02]
今回はCDNを使ったソースコードの装飾をしましたが、
プラグインを使う場合は「Crayon Syntax Highlighter」などが有名ですので、そちらを使ってみるのもアリだと思います(^^)