こんにちは。もんしょー(@sima199407)です。

という疑問があるかと思います。
以前に以下のようなツイートをしました。
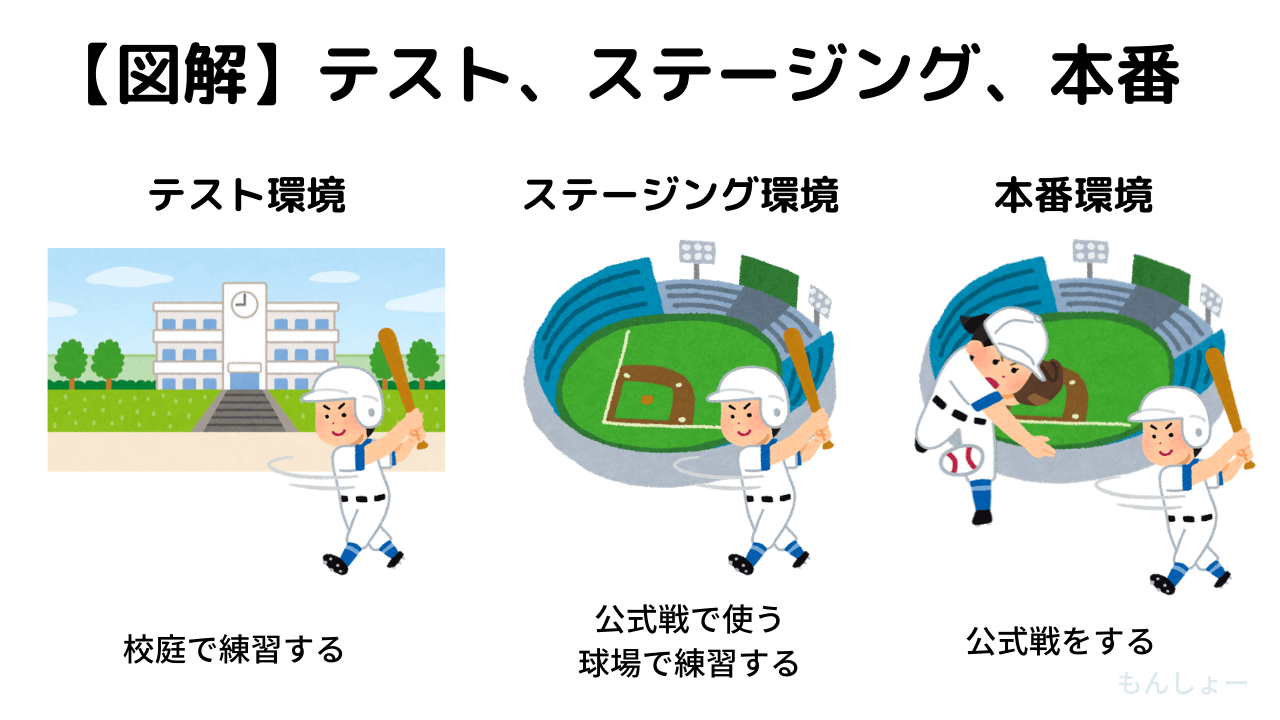
駆け出しの頃は区別がつかなかったのですが、開発環境とステージング環境の違いは練習と練習試合くらい違う。
・開発環境
→学校の校庭で練習する・ステージング環境
→公式戦で使う球場で練習する・本番環境
→公式戦で使う球場で試合をする本当にざっくり言うとこんな感じ。
— もんしょー@フルリモートエンジニア|YouTube登録者200人突破 (@sima199407) February 7, 2020
駆け出しの頃は区別がつかなかったのですが、開発環境とステージング環境の違いは練習と練習試合くらい違う。
・開発環境
→学校の校庭で練習する
・ステージング環境
→公式戦で使う球場で練習する
・本番環境
→公式戦で使う球場で試合をする
本当にざっくり言うとこんな感じ。
これについてもう少し詳しく解説していきます!
動画でも解説してます
結論から申しますと、ステージング環境とはリハーサルです。
環境って色々種類があります。最初は「よく分からない」とか「開発環境とステージングって何が違うの?」と、駆け出しのころは、迷われるかと思います。
今回は、そこをざっくりと理解しやすくお話して行きます。
ステージング環境とは?

ステージング環境っていうのは以下の通り。
Webサービスを更新したものを本番環境に移す前に「エラーがないか」、「修正したところが間違いないか」っていうのを確認する場所
要するにテストする場所っていうところで覚えておくのが分かりやすいと思います。
何で環境が分かれているの?

Webサービスを運用する時に主に3つの環境に分かれていることがあります。
[box03 title="webの3つの環境"]1つ目、自分のパソコンで作業する開発環境
2つ目、テストするためのステージング環境
3つ目、Webサービスが動いている本番環境[/box03]
僕が最初こういった環境があるよって聞いた時に、ちょっと疑問に思ったのが、


しかし、これにはちゃんとした理由があります。
いきなり本番環境に上げたりとかすると、エラーが出てしまったりとか、修正する箇所が間違ってたりとか、Webサービスが止まってしまったとか、そういった可能性があります。
なので、一旦ワンクッション置いてから問題がないかって言うのを、動きを確認してから移した方が確実です。
そのためにステージング環境があります。ここがポイントになっています。
ステージング環境と開発環境の違いについて

ポイント3つ目、ステージング環境と開発環境の違いについてです。
ステージング環境は大事なところだっていうところは分かりました。
「じゃあ何をする場所?」「どんな環境なの?」と思われると思います。
ずばり、本番環境のコピーだと思っていただければわかりやすいと思います。
開発環境とステージングの違い
開発環境の構築する時、自分のパソコンで設定した環境の状態と本番環境で動いているWebサービスで動いてる環境が全く同じっていうことってほぼないと思います。
そろえるのも結構大変なんです。色々アップデートの更新とか1つ1つのバージョンを揃えるとか結構手間がかかります。
そのために自分でやってる環境と本番環境のズレっていうのがちょっと生じてしまう時があるんですね。
その状態でアップロードすると、もしかしたらズレが生まれる可能性があります。
それを防ぐためステージング環境という本番環境のコピーみたいなところを置いておくわけです。
【図解あり】ステージングを部活で考えよう

いきなりこんなことを言われても難しいので学校の部活に例えると、学校の校庭で運動部(野球とかサッカーとかテニスとか)の人が練習をしますよね。
自分の学校の校庭でやってるのを開発環境とします。
それで大会になればちゃんとしたグラウンド、公式用のグラウンドみたいなところで試合しますよね。これが本番環境です。
ステージングは?
いきなり校庭の練習から公式戦で使うグラウンドにいきなり行くかっていうとその前にワンクッション置きたくありませんか?
練習試合組んでみたりだとか本番で使うようなグラウンドで練習したりとか、そういったことをしたいですよね。
慣れるための前提の場所、これが必要ですよね。
一旦やっぱりグラウンド色々見ておきたいとか、気持ちの整理とか、色々あると思います。
そのためにステージングっていう環境があるワケです。
そこで本番と同じようにグラウンドで練習をしたり、本番と同じところで練習試合しますってやると、わりとこういった雰囲気なんだなとか色々と使い心地みたいなところも、分かるかなと。
本番じゃないけど、本番に近い状態で確かめたいっていうところで、ステージング環境、これが必要なんです。
まとめ
1つ目、ステージング環境は最終チェックの場所!
本番環境に上げる前にちゃんとエラーがないかとか修正箇所が合っているかどうか確認する場所になります。
2つ目、ステージング環境は本番環境のコピーである!
本番環境であるちゃんとしたバージョンとかプログラミング、これが動いているとかこういったソフトが入ってるとか、そういったものが全部ちゃんと組み合わさって、そこに1回自分で作った修正したものを入れて問題がないかっていうところを確認します。
ワンクッション置くっていうところで、なるべくWebサービスの運用を安心、安全にしていきましょう、というために必要なものになります。
今回のまとめです。
・ステージング環境は最終チェックの場所
・ステージング環境は本番環境のコピーである
https://simablog.net/what-server-side-engineer/