こんにちは。エンジニアのもんしょー(@sima199407)です。
エンジニアをやっていますと自分の関わった作品が多く作れてきますが、公開している人があまり多くないようです。
有名なところですと「Github」が自分の実績の証明に使われますが、サクッと確認しづらいかなと感じました。
エンジニアは「わかりやすさ」を重視すべき。 自分も含め技術ブログでも
「知識ある人はわかるけど、省略しないでほしいな。」
というところが抜けてたりしてます。簡潔にまとめることも大事ですが、情報を伝達性も大切。
理解しやすい文章は努力でなんとかなります。
— シマ@下町の行動派エンジニア (@sima199407) 2018年11月2日
エンジニアは「わかりやすさ」を重視すべき。
自分も含め技術ブログでも
「知識ある人はわかるけど、省略しないでほしいな。」
というところが抜けてたりしてます。
簡潔にまとめることも大事ですが、情報を伝達性も大切。
理解しやすい文章は努力でなんとかなります。
わかりやすく伝えるためには有効なのは
「ポートフォリオサイト」だと思います。
スキルを正確に伝えるためことは収入アップにもなりますのでこちらについて話していきたいと思います。
エンジニアでもポートフォリオ作る理由
「ポートフォリオ」と聞くと、webデザイナーさんが作られているイメージかもしませんが
エンジニアでも自分の成果を見てもらうのはいろんなチャンスになります。
例えば、
・セルフブランディングができる
・web制作、エンジニアの仕事をもらえる
・ユーザーの反応から作品の修正ができる
があります。
これはメリットだらけだと思います。
スキル記入の効率化
エージェントを使って転職、フリーランスになるときに制作物の提出物を求められることがあります。
多くの場合、記入項目が記載されたテンプレートを使うことがあるのですが、
ポートフォリオサイトのを作っておけば、そこのURLを書いておくだけで済みます。
作っている人が少ないからチャンス
他の業種に比べて非常に流動性が高いエンジニアですが、意外とポートフォリオサイトを作っている人は少ない気がします。
なので、サイトを持っているだけでも差別化ができます。
技術ブログを読んでいると、
エンジニアの方は「人に伝える技術」をあまり磨いてないが多いので分かりやすいもので説明するのがマルですね。
私が作成したポートフォリオサイト公開
私が作成したものがこちらになります。
https://simablog.net/portfolio/protfoliopage/
サイト自体のテンプレートは使いましたが、自分なりに手を加えております。
元のテンプレート
https://blackrockdigital.github.io/startbootstrap-stylish-portfolio/
セクションや動きはそのまま使ってます。
工夫した部分
ポートフォリオサイト自体も作品になりますので、しっかり作っていきましょう。
私がこだわったポイントとして4つあります。
・レスポンシブデザインにする
・余計なものはつけない:ページ表示速度UP
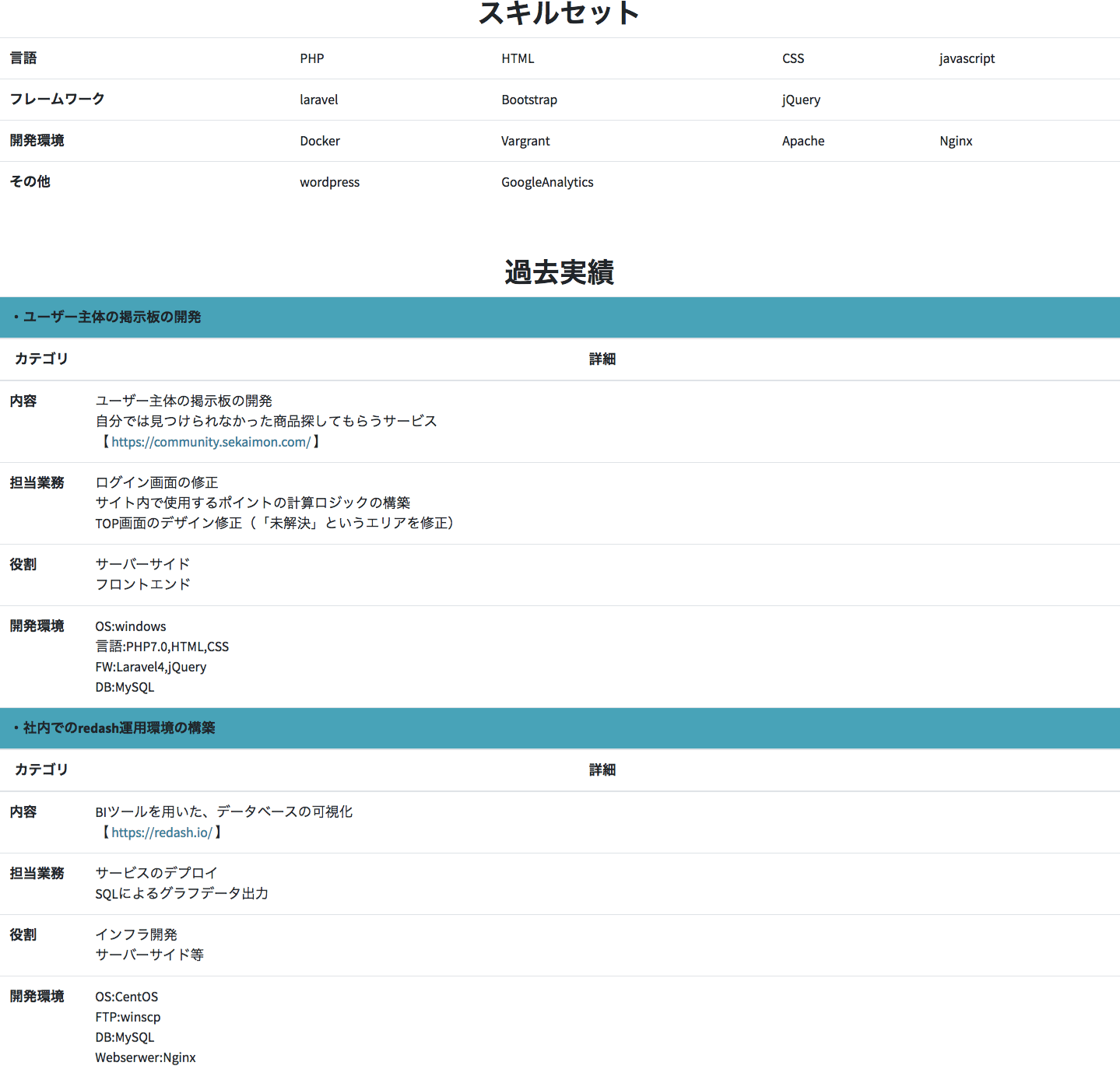
・スキル・実績を書き出す:私に何ができるのか
・制作物を実際に見てもらう:URLをつける
レスポンシブデザインにする
レスポンシブデザインとは簡単に言うと、
→パソコンで見たとき、スマホで見たときにどちらでもきれいにみえるデザイン
のことです。
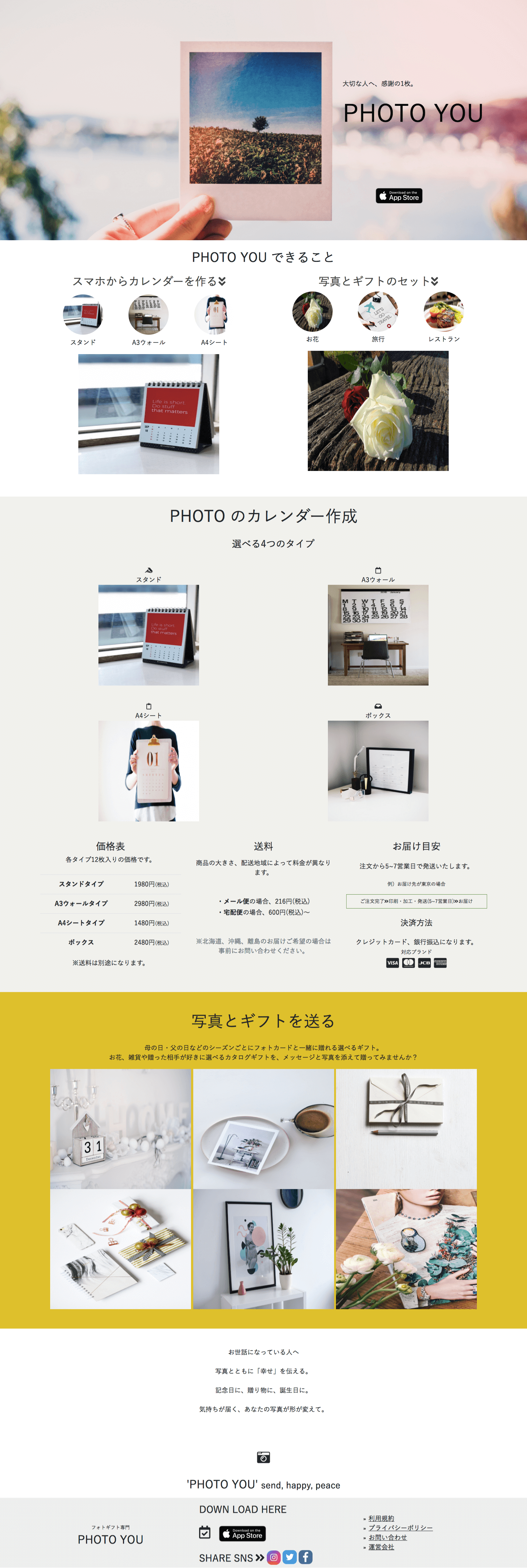
例えばこちら。

PCだとこのように見えますが、
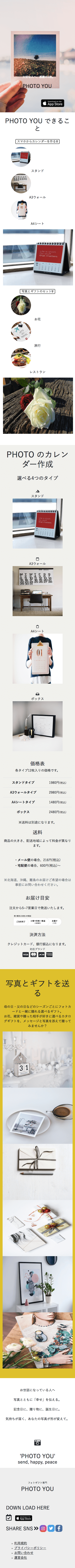
スマホの画面だと(ちょっと長いです。)

このように配置が変わります。
ポートフォリオを見てくれる方がPCで見るとは限らないので、こちらの設定もしておいたほうがいいかと思います。
おすすめは、「Bootstrap」のグリッド機能を使えばいいかなと。
こちらに関しては説明すると長くなってしまうのでご自身でお調べくださいm(__)m
余計なものはつけない:ページ表示速度UP
私のポートフォリオサイトでは動画や動きがある部分がほとんどありません。
つけたほうがオシャレでカッコいいのですが、どうしてもページの読み込みが遅くなってしまうケースが多いです。
せっかくこのサイトを見てくれる時間をもらっているので、余計な時間を使わせたくないという気持ちからシンプルな設計にしました。
スキル・実績を書き出す:私に何ができるのか
ポートフォリオサイトからお仕事を発生させるには、スキルと過去の実績は書くべきだと思います。
短時間で自分のことを知ってもらうためにも「何ができる(何をやってきた)人なのか」を知ってもらう必要があります。
・業務内容
・担当箇所(設計、コーディング、保守など)
・使った言語
を最低限書いておくのがいいですね。
制作物を実際に見てもらう:URLをつける
スキルを判断するときに実際に作ったものを見てもらうのが早いと思うので、
制作物を見ることができるリンクを貼っておくことがいいと思います。
転職のときには見てもらえない?
ポートフォリオサイトを作っておけば、仕事がガンガンもらえるかというと、実際は違うと考えます。
転職サイトを見るとわかるのですが、ほとんどは
「〇〇の実務経験2年以上〜」
などの年数で区切られているケースが多いです。
また、スキルの判断もGithubなどで提出を求められることがありますが、
実のところ、あまり見られていないらしいです。
採用担当者も一つ一つ見ている時間はないですからね。
時間短縮のためにもポートフォリオは有効
時間がない人にはポートフォリオサイトで制作物をまとめてあげると、
時間を効率的に使えます。例えば、
・Githubを1つ20分で見る
→1時間で3個
・ポートフォリオサイトを1つ5分で見る
→1時間で12個
という感じになるかなと。
時間を奪わない努力をしておくと、相手に喜ばれます。
そういったことができると業務開始してからも
「ユーザービリティを考えてくれそう」と判断させる気がします。
エンジニアにもポートフォリオがあるほうがいい
ポートフォリオサイトのメリットをもう一度確認しておくと、
・自分のスキルを余すことなく伝えられる
・作っている人が少ないから差別化ができる
・見る人に分かりやすく、短時間で自分を知ってもらう
ということがあります。
いきなり、オリジナルで作るのは大変かと思いますので、
最初は、テンプレート通りでもいいのでとりあえず作ってみることがいいと思います。
参考サイト:Start Bootstrap
このサイトのテンプレートがレイアウトがキレイで使いやすいです。
独学が不安ならスクールに行ったり、未経験者歓迎の企業に行くなど方法は千差万別です。おすすめの方法をまとめてみましたのでぜひどうぞ。
https://simablog.net/beginner-programming/