こんにちは。もんしょー(@sima199407)です。
SNSやブログを運用するときに大事になってくる、「画像」、特にヘッダーやサムネイルは一番にユーザーの目に留まるものになります。
結果を出している人ほど、この部分を重視している傾向があり、逆を言うと少し画像の見せ方を変えるだけで自分のコンテンツの人気が上がることが大いにあります。
ただデザインの知識が必要だったり、PhotoShopなどの専用ソフトを使う必要があり、障壁が高かったりします。
僕もデザインはできる方ではないので、基本的にパートナーなどにお任せします。笑

「手軽に、ビジュアル的に」分かりやすいという点では「fotor」を使うがいいかなと思います。
今回はこちらのサービスを使って「ツイッターのヘッダー」を作ってみました。
結論として「初心者が使ってもかなり使いやすい」と感じます。
新規登録するところから作成し完成するまで3つのヘッダーを1時間かからずにできました。では、手順などを見ていきましょう。
こちらの記事はfotor Japan様の依頼により作成しておりますが、感想については個人的なものになりますのでご了承ください。
【ヘッダー作成の様子】
fotorの機能
[box04 title="fotorとは?"]
総合画像加工サービスでして、主に
・画像編集
・コラージュ
・文字入れ
・YouTubeやTwitterなどのSNSのプロフィールのヘッダー
などを作成できます。
[/box04]
注目すべきはテンプレートの豊富さです。
ぶっちゃけ1からすべて作らずにテンプレをベースにするだけでも形になります。
デザイナー以外の人も手軽にデザインができるような仕組みになっているので安心です。
使い方
以下の通りにご説明していきます。
・ログイン
・画像のサイズを選択
・デザインを編集
・保存してダウンロード
簡単に4ステップで解説していきます。
1.ログインする
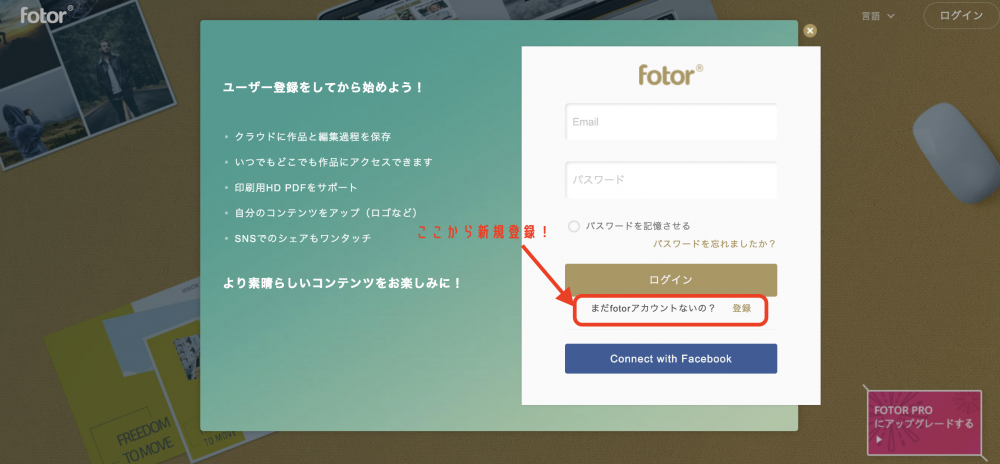
fotorの公式ページに飛びます。

新規登録でも右上の「ログイン」をクリックして、「まだfotorアカウントないの? 登録」をクリックします。
そうすると、
・e-mail
・パスワード
の入力を求められますので、そちらを入力します。
facebookの登録でやるのが簡単です。一瞬で登録が完了します。
2.画像のサイズを選びます

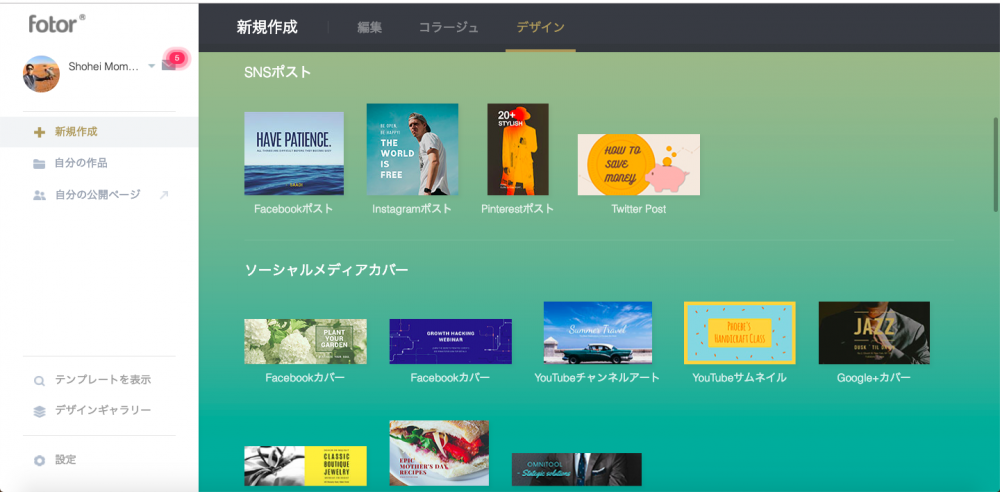
TOP画面から「デザインを作成する」を選択します。

各種テーマがあり、チケットタイプやポストカード、チラシの既存の形からSNSに適したサイズが多数あります。
[box03 title="対応しているSNS"]
・YouTube
・Twitter
・Instagram
・Facebook
・Pinterest
など
[/box03]
これだけ充実していると大体のメディアに対応できます。
今回は「twitterカバー」を選択します。
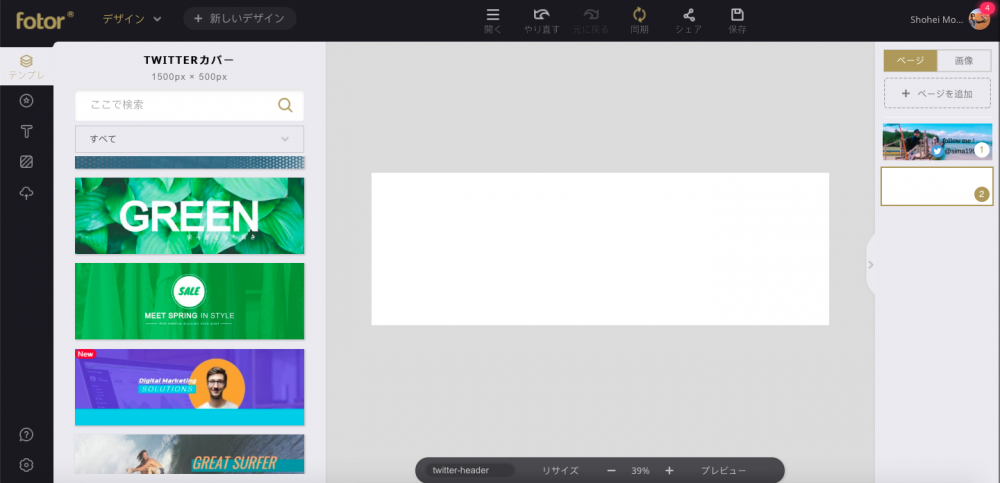
3.デザイン開始

こんな感じの画面になります。
余談ですが、Twitterのヘッダーを作るときに気をつけている部分があります。
・わかりやすいか
・自分を表しているものが入っているか
・好意的な色使いか(暗い色より明るい感じで作るのが無難)
また、自分がいいなと思う人の形を真似することが自分の理想に近づくのかなと思います。
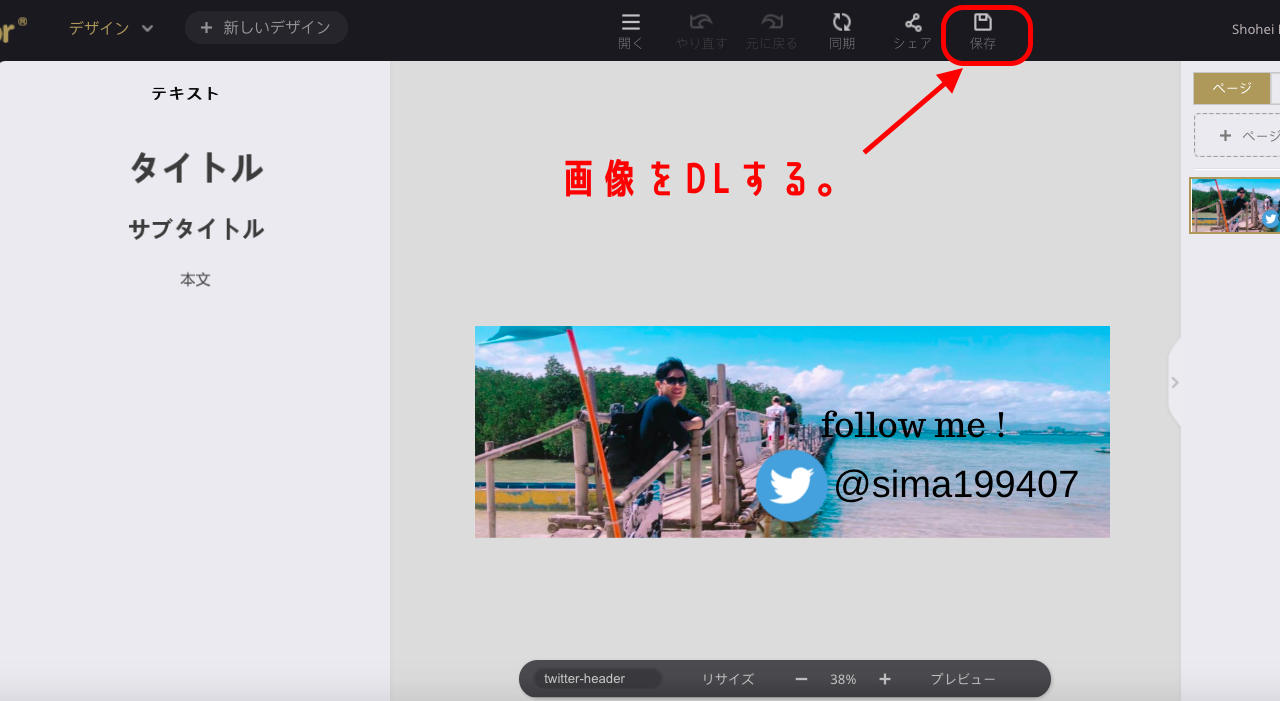
4.完成したら「保存」でDL

使って感じたポイント3選
実際に使ってみて「これはいいな」ということをシェアしたいと思います。
①インポートした画像を背景にキレイに設定
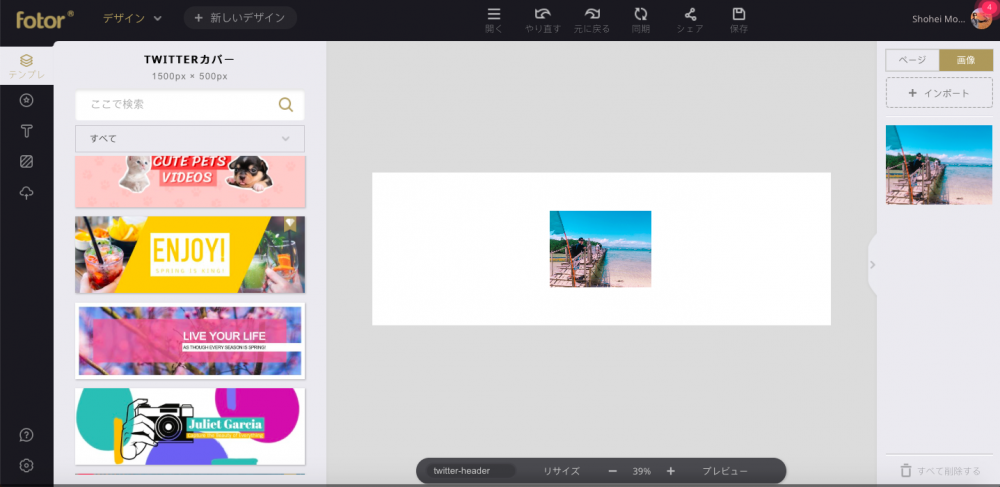
✔【下準備:画像をインポートする】
まず、画像のインポートですが、
右サイドにある「画像」→「+インポート」
をクリックして使う画像を選択します。
①インポートした画像をクリック

こんな感じになります。
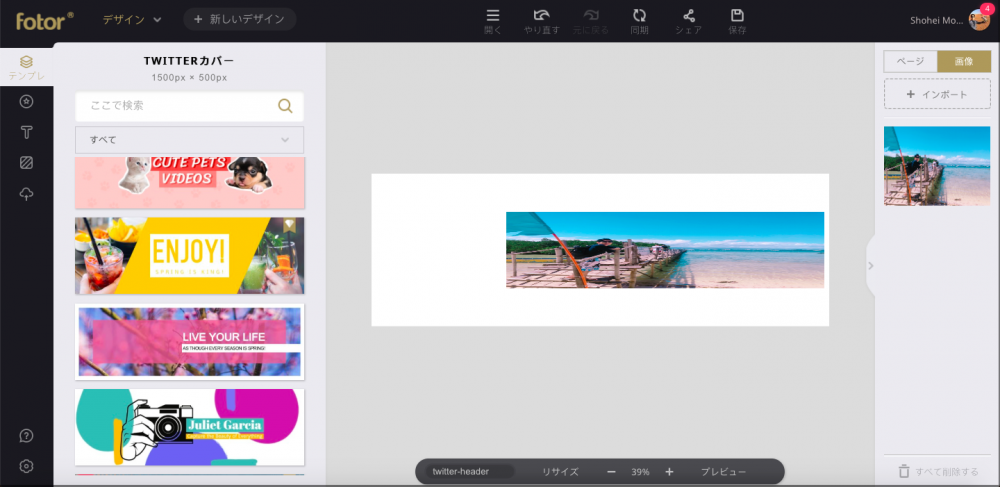
✔画像を引っ張ってもキレイに貼れない

右に画像を引っ張ってみましたが、ただ画像が伸びただけです。
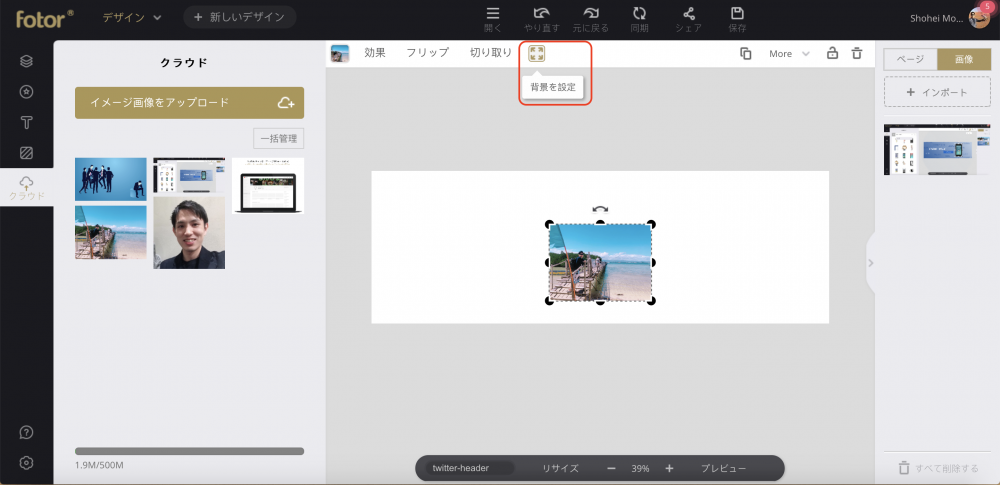
②「背景を設定」を使う
画像をクリックした状態で上のメニューバーに「背景を設定」があればそちらをクリック

クリックすれば一発で背景に設定できます。
✔使用する箇所と拡大縮小をカスタマイズする

背景画像をダブルクリックすると編集ができますので、そちらで位置、ズームなどを修正してください。
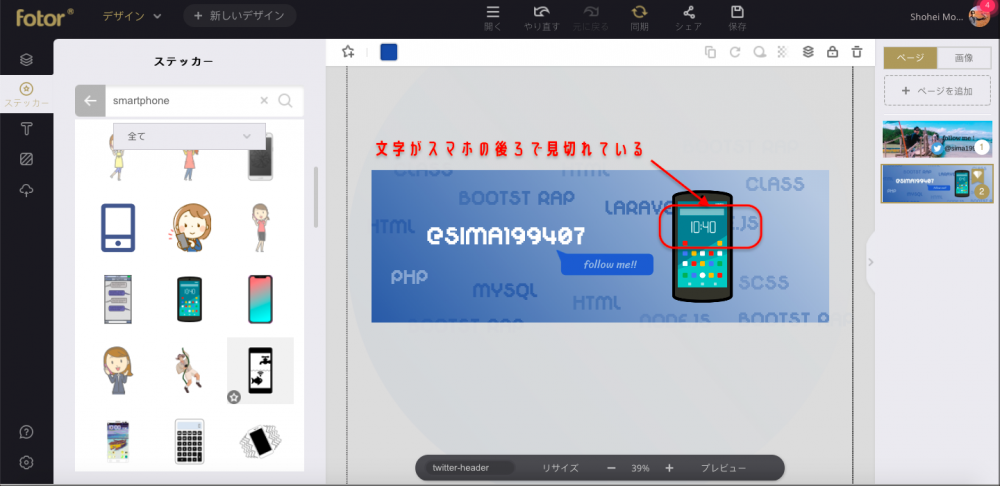
②アイコンと文字が被っているのを調整する
これは画像加工の基本のツールだと思いますが、「レイヤー」というものを設定すればいいです。
例えば以下のようなデザインがあったとして

画像と文字がかぶってしまうことがあります。
このときの対処法はこちらが有効です。
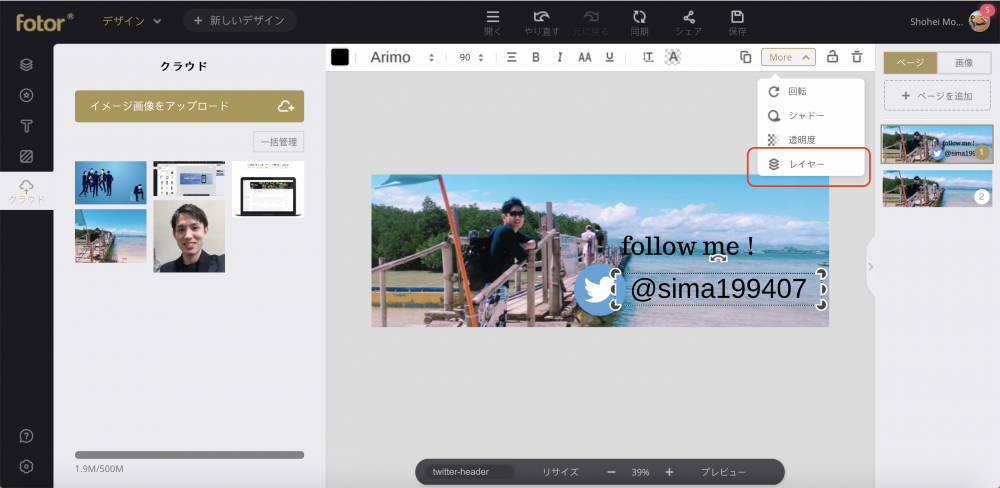
①「レイヤー」を設定する

上メニューバーの右側にあります、「レイヤー」を使いましょう。
[box04 title="レイヤーとは?"]→「層」という意味で、どの順番で重ねて表示するかということです。[/box04]
②画像と文字の重ねる順番を変える

今回は文字が前にある方がいいかなと感じたのでこのようにしました。
デザインの知識も学べるのでこの機能はいいですね(^^)
文字の選択時に「レイヤー」アイコンが出ない?
→「More」の中にあります。

③自作の吹き出しを作る
実際、既存で使える吹き出しがfotorには用意されています。

「speech bubbles」と検索するといろんな素材が出てきます。
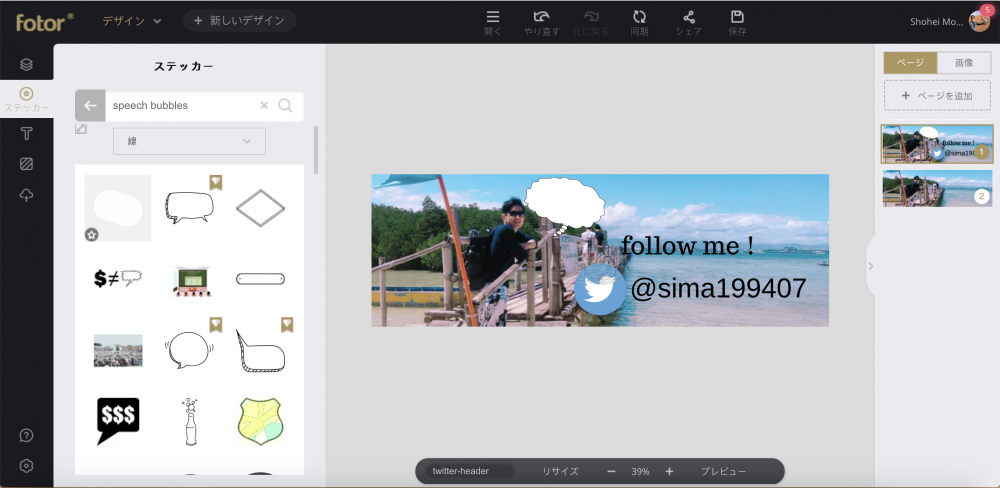
今回は吹き出しを自作で作ってみましょう。
【完成イメージ】

マテリアルチックなデザインを目指します。
①図形を用意する

「ステッカー」→「基本図形」をクリック
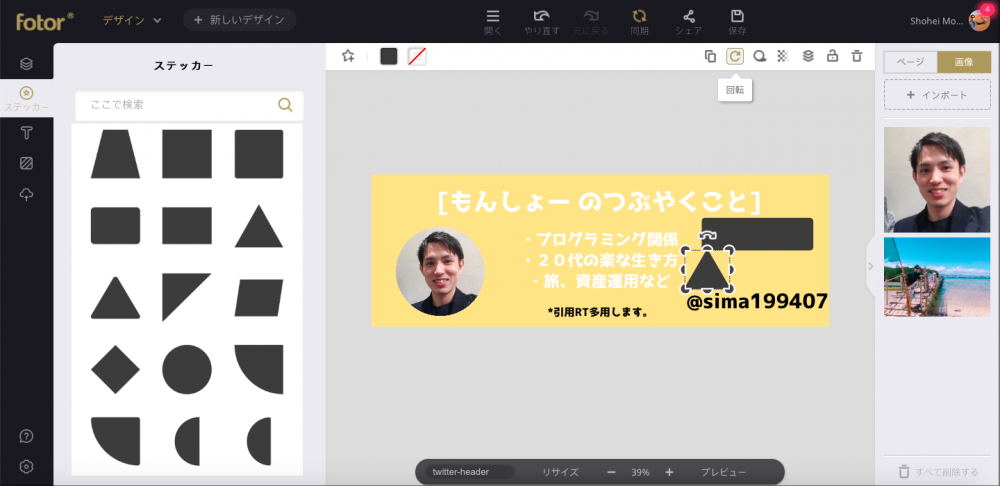
今回は以上の2つを使います。
②組み合わせる

三角形の図形を回転させて、吹き出しに見えるように重ねます。
そこに「テキスト」メニューから「タイトル」や「サブタイトル」などを選んで吹き出しの中に入れます。
※必要であれば、「レイヤー」機能で文字が前に来るように設定します。
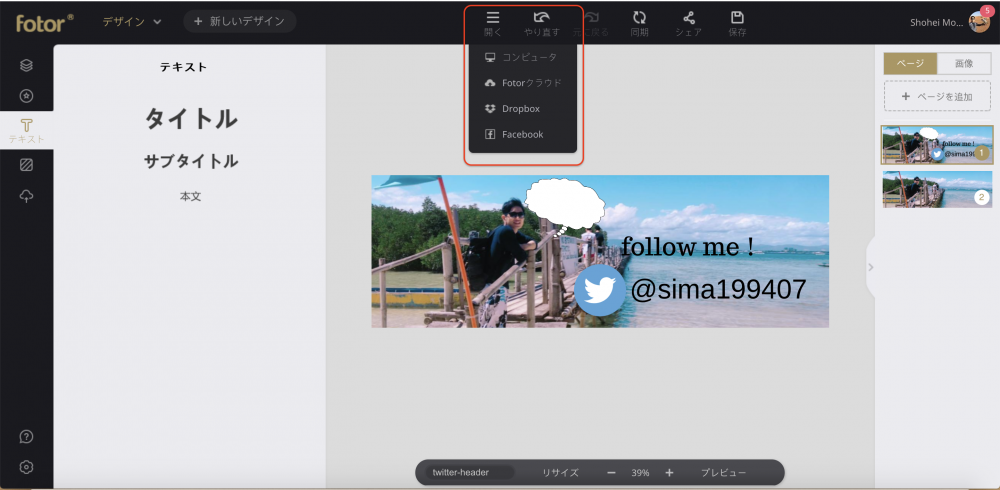
ここがあれば嬉しい:提携するクラウドの種類
現在、DropboxとFacebookからデータの取得が可能です。

これでも十分な機能を備えておりますが、GoogleストレージやAmazonPhotoなどと提携してもらえると個人的には嬉しいですね。
SNSのヘッダー作成に最適
今回はfotorをご紹介させていただきました。
僕はアプリ版でしか使ったことがなかったのですが、今回ブラウザ版を使ってみてデザインの知識が乏しい僕でも使えることがわかりました。
サクッときれいに画像が作れることがfotorの良さなのではないでしょうか。
[box04 title="こんな人にオススメ"]
・簡単にデザインを作ってみたい
・Photoshopまでは不要だけどデザインをしてみたい
・macやwindowsに関係なく作業したい
[/box04]
有料会員じゃなくても無料で使える機能が多いのでかなりいいですね。