こんにちは。「JIN」愛用者のsima(@sima199407)です。
ブログのテーマを「JIN」早3週間。
有料テンプレートを買ったのは初めてのことで、最初は
と結構悩みました。
今思えば、”投資してないから読者も収益も増えない”という当たり前のことがわかりました。笑
余談ですが、
さらに「JIN」を購入した日にレンタルサーバーを
「ロリポップ」→「エックスサーバー」にくらがえしました!
いつがやろう、やろうと思っていたので、すべてを心機一転させるために行動に踏み切りました!
これもサイトと読者のため、、、ならまだやることがある。。。
それは、JINの最適化である。
もともと優秀な テンプレートなのに回収の余地はあるのか。
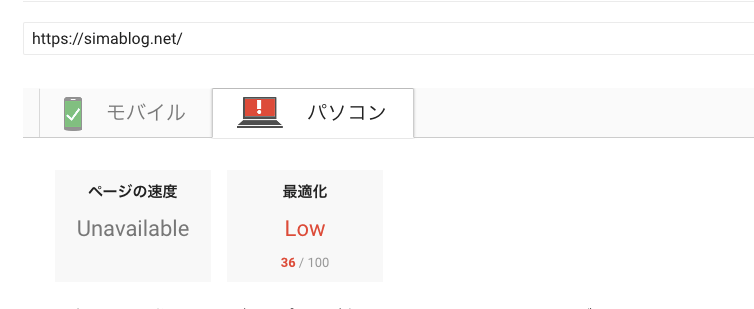
と思われるかもしれませんが、私の場合はしないと、「Page Speed Insights」で

こんな感じに評価が低かったので、カスタマイズしました。

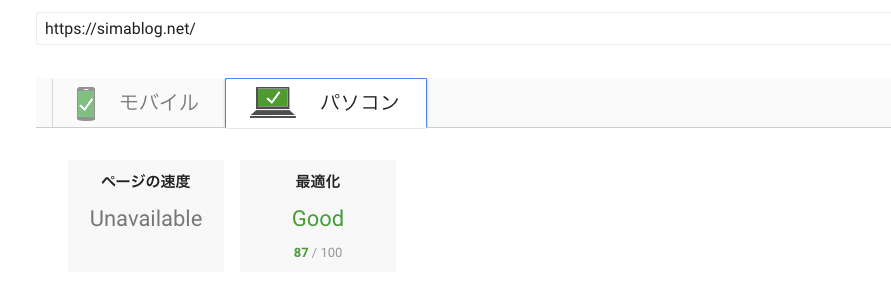
その結果、ここまで改善できました。
※ちなみに「モバイル」は常に95~96をキープしています。
今回はデスクトップの表示スピードを上げることに注力を入れます。
なので、私がやって効果があった、簡単なカスタマイズを公開しようと思います。
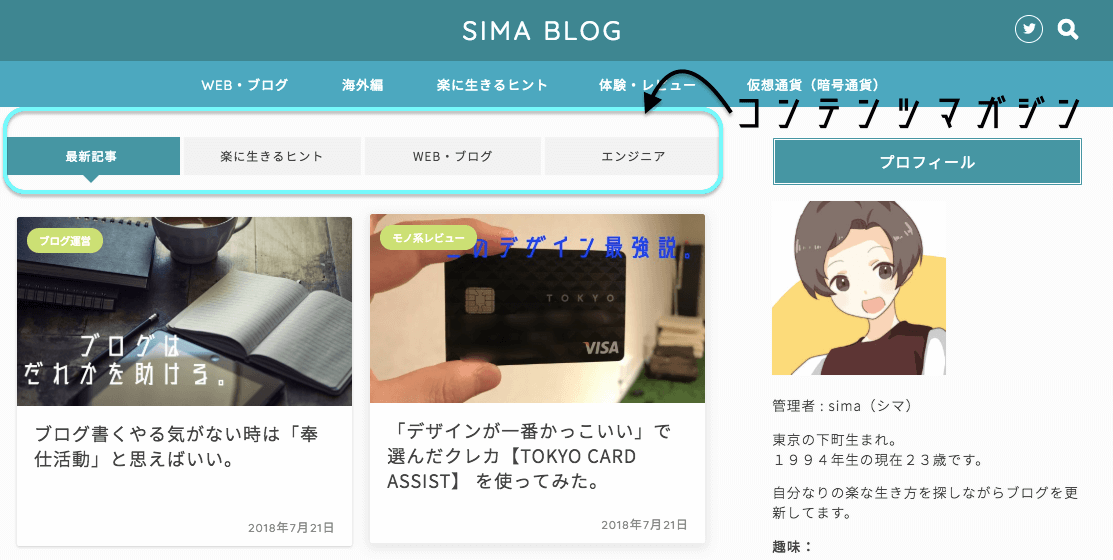
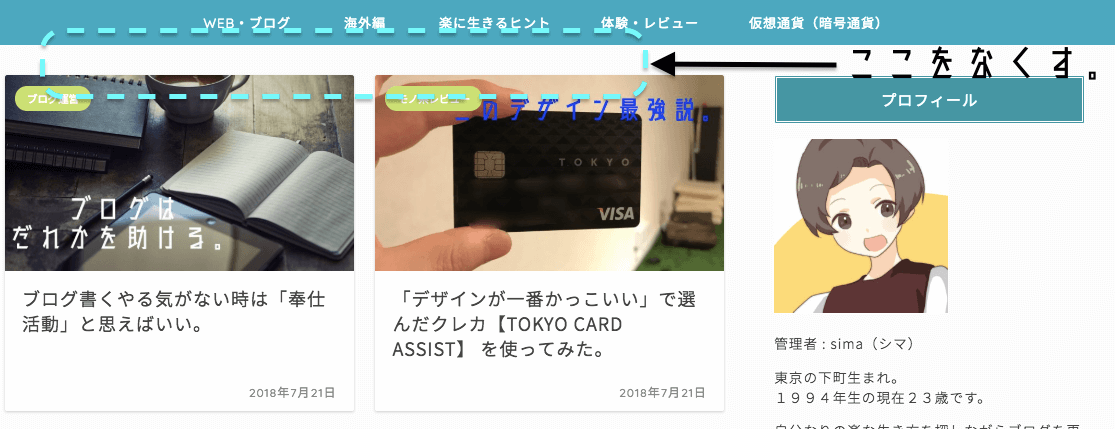
効果1位:コンテツマガジンをなくす。
【やったこと】
・コンテツマガジンをなくす。
→javascriptを使わないことで、より早く表示することができる。
【やり方】

通常はこのようになっている。

・「カスタマイズ」→「トップページ設定」
「トップページの記事一覧に表示させるカテゴリーID」の欄を空白にする。
【メモ】
これが絶大的でした。
コンテンツマガジンを使うことで読者の回覧率を上げることができるのですが、カテゴリー4つ分の記事を読み込まないといけないので、
仮に1ページ、8記事があったとしたら、
8✕4=32記事
の読み込みが発生してしまいます。
それを1/4に縮小することができれば、表示スピードが上がるのは分かるかと思います。
読み込みを遅らせる方法もあるのですが、今回はサクッと解決するためこの方法を使いました。
どうしてもコンテンツマガジンを使いたいという人は最適化できる方法を調べてみてください。
効果2位:Topページの表示数をへらす。
【やったこと】
Topに表示する記事を8から6へ減らした。
【やり方】

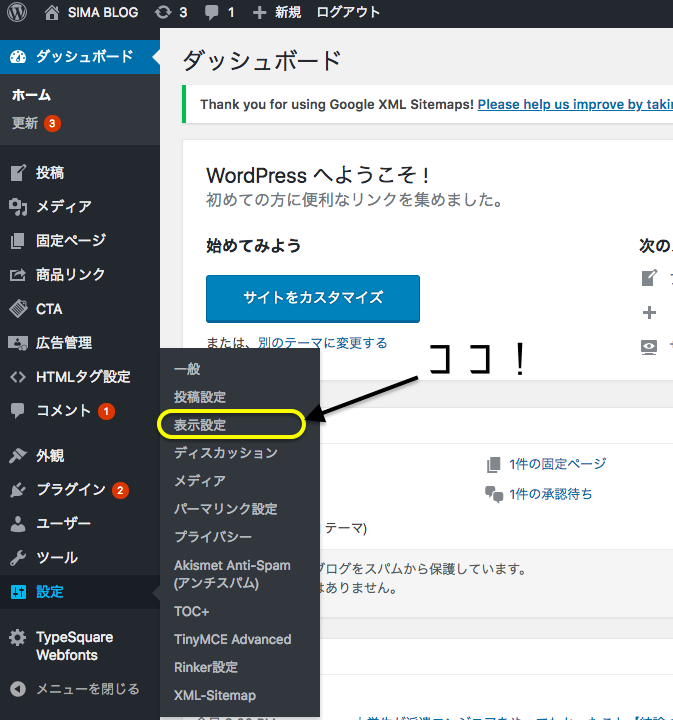
wordpressのダッシュボードから
・「設定」→「表示設定」を選択。
「1ページに表示する最大投稿数」を「6」へ変更する。
【メモ】
これはちょっとだけ効果がありました。
2記事分削るので、それだけ早くなるのですが、読者が読みたい記事にヒットする確率が下がってしまうので、悩みますね。笑
速さを極める人だけやるべきかもしれません。
+α:画像の圧縮
pagespeedはtopページの表示を計るものなので、あまり関係ないかもしれませんが、
ブログ全体の表示スピードをあげるためにSIMA BLOGでは、”画像の圧縮”をしております。
よく、「画像の圧縮は効果がない」という声も聞くのですが、できるだけ、最適化をしたいので行っております。
その際に使っているのが、
「Compress JPEG & PNG images」
というwpプラグインになります。
使い方についてはこの記事を参考にしました。
使い方は
ダッシュボードの「メディア」を選択。
・「Compression」という項目に「Compress」というボタンがあるので、それをポッチと押すだけ。
・新規画像はアップロード時に自動で圧縮してくれます。
※「Compression」が見当たらないときは表示切り替えをしてみてはいかがでしょうか。
デフォルトだと、画像主体の表示になってるかと思います。

まとめ
そこまで、面倒なことはしていないのですが、結果的に表示スピードが上がったかと思います。
今後は「100」を目指していきたいので、
もし、他にもいい方法がありましたらぜひ教えてくださいー。
今回も最後まで読んでいただき、ありがとうございました。